by Charles Oropallo | Jun 30, 2022 | Do-It-Yourself, Email, Internet, Passwords, Security, Website Updates, WordPress
We at CharlesWorks are often asked by our web clients if their site is protected from malware and getting hacked. They also want to know if there site IS hacked, whether there be a charge to fix it.
The totally hack-proof website
The totally hack proof website has no access to it. So it’s not connected to the Internet. No one can view it. Such a website doesn’t sound like its of much use if no one can see it.
So, let’s agree that it is unrealistic to believe that a publicly accessible website can be totally hack-proof. Any website that is accessible via the public Internet is consistently subjected to attempts to break into it. Believe it or not, that’s the norm as opposed to the anomaly.
That being said, however, there ARE things you can do to mitigate website hacks. I have to stress the word mitigate here. Mitigation is defined as the action of reducing the severity, seriousness, or painfulness of something.
Site hacks are based on odds
My goal here is to simply remind you of what you most likely already know: that we can reduce the probability – the odds – of your site being hacked. We at CharlesWorks want that probability to be so low that it hopefully it doesn’t ever happen to you.
The major hacking causes
I have been operating CharlesWorks since 1998. In my experience, there appear to be two major reasons why sites get hacked:
-
- The access credentials/passwords have been compromised.
- The software that operates them wasn’t kept up to date.
Lets take a look at each of these below.
Compromised Access Credentials
Compromised passwords and bad actors gaining access to website login credentials is the major reason we see sites hacked. Think about this in terms of your car. You could have alarms on it. But if you make a copy of your car key and give it to someone, they can do whatever they like with the car. Whether its a drive along the beach or to rob a bank, your car is theirs to use with the key you gave them. Credentials – log in and passwords – work pretty much the same way.
CharlesWorks has many clients who want to be able to do things themselves. We are strong proponents of doing it yourself when it’s feasible and convenient. This is especially true for adding posts or page materials. It also makes sense when making other changes or modifications to your site. It is, after all, YOUR website.
However, many people fall prey to phishing schemes. Directly or indirectly, they usually end up tricked into giving out their website access credentials (as well as credentials to everything else they own). This is especially true if your email account is hacked and the hackers are able to access emails containing your website’s (and other) login credentials.
This problem is exacerbated if you have shared your website’s administrative or other access with others. Think of your emails containing various authorizations or login information as a potential weak link in a chain. If you have shared that information with others you have now created more weak links. This increases the odds of a potential compromise.
One of the best ways to mitigate these situations is to change your site’s access passwords so they are different than those possibly stored in your emails. And, to hope that anyone you may have shared your website access with has done the same.
Obviously, should site access be gained in such a manner, it would be your burden to have the site restored. I’ll expound upon this a little more at the end of this article.
Out of Date Security/Software Updates
Malware and virus protection on home computers operates a little differently than the same types of protection on servers. Website servers operate in the publicly accessible Internet. This results in many more entry points for potential issues. There are a number of very standard server protections available (which we utilize here at CharlesWorks).
After bad actors getting (or guessing) your passwords, the next major reason sites get hacked surrounds unapplied security updates and other software update issues. At CharlesWorks we mitigate such issues by running anti-malware software on our servers. Also, WordPress sites hosted on our servers are kept up to date automatically via automatic updating of the WordPress core as well as automatic updating of the the website’s plugins and themes.
There are literally thousands of individual pieces of software that must work in unison to operate most websites. These are developed by many more thousands of developers around the world. Unfortunately, no company can guarantee that a website will never get hacked. They can only mitigate security compromises and hope against the worst.
Restoring your Website
Regardless of which of the two situations above may have led to your website’s issues, your website will most likely need to be restored. That’s because after a bad actor or a hack back doors into the site will most likely have been installed for the bad actors to gain access again.
Many Internet companies claim to have automatic backups. In most of those, those backups are accessible to the user in their account. If the account is hacked, how safe do you suppose that is?
Some Internet companies delete and account upon a website being hacked. In those cases I have seen many left with no website or backup as a result.
What I believe is most important regarding this topic is the manner in which our WordPress sites are backed up every day for 30 days. Our backups are made to separate servers – external to those your the site operates on. For security reasons, the site administrators do not have access to these backups. So even with a site administrator’s compromised passwords there is no access to the backups. With these backups we can usually restore an average site in about 10-30 minutes if it needs restoring. And we can go back as far back as 30 days. We would only bill our web client for the 10-30 minutes (again – for an average website) which results in only a minor charge to restore it. Note that some websites are extremely large and require much more time to restore but these are very rare).
In my experience running CharlesWorks since 1998, we’ve built and handled more than 5,000 websites. At this point in time, I do not recall the last time a website we built and totally maintained was hacked (unfortunately I recall several instances of sites maintained by others that failed to ensure the site was updated and/or had their passwords compromised).
Sites getting hacked for out of date software happens far less frequently (if at all) when security updates are kept up to date and bad actors are kept out.
I hope this helps you understand a little more about this topic.










by Charles Oropallo | Jan 3, 2021 | Do-It-Yourself, Technical Help, The CW Corner, Website Development, WordPress
I wanted to create a custom HTML code function, so made one that will generate a line feed. I tested it to neaten up the output from my favorite WordPress statistics plugin: WP-Statistics by Verona Labs.
This shortcode gives the ability to add line feeds to WordPress page, post or report outputs to improve their readability. The function can easily be modified to generate any HTML output by doing this:
- rename “newline” in the “add_shortcode” line to whatever you’d like the shortcode to be named
- adjust the HTML code inside the quotes in the “return” line
In this example, we’ll create the line break shortcode.
Creating the Line Break Shortcode
Adding shortcodes in WordPress is easily accomplished by simply inserting the appropriate coding for the shortcode into your child theme’s functions.php file.
Note: Child themes should always be used. Changes made directly to the parent theme’s files are usually overwritten each time the parent theme is updated.
To add the code, first back up your site and then do the following:
- Log into the WordPress Dashboard as an administrator
- Navigate to Appearance > Theme Editor
- Select Theme Functions (functions.php) under Theme Files in the right column
- Add the short function code lines below
/* -- Start of line breaks shortcode --*/
function line_break_shortcode() {
return '<br />';
}
add_shortcode( 'newline', 'line_break_shortcode' );
/* -- End of line break shortcode --*/
Adding Line Breaks
Once the code has been added to your functions.php file, all you have to do is add the
shortcode in your text to generate a line feed at that point. The beauty of doing this as a shortcode is that it can be inserted in places that do not normally allow you to add them – like in the email output of the WP-Statistics plugin.
Note: When testing your output from the WP-Statistics plugin, there is a convenient feature that allows you to send output every minute to see what you will be sending. As a rule I normally have the report set to send daily.
A Working Example
There were a couple of WP-Statistics report items that were of particular interest to me. One is the last post date. This is handy as a reminder when one should add one or more posts to a site – especially a blog – so the site content doesn’t appear stale (or as an alternative, simply do not show blog post creation dates). Even if you are not displaying the post dates on the site, it is good to know when you last posted something.
An example of the report pattern I used was this (note that in some WordPress themes the “[” and “]” characters in the example below display as repeated – there should only be one “[” opening shortcode character and one “]” closing shortcode character surrounding the shortcode itself when you use it):
WP Statistics report for https://CWCorner.com WordPress site:
[newline]
_______________________________________________
[newline]
[newline]
Last post date: [wpstatistics stat=lpd]
[newline]
Total Site Posts: [wpstatistics stat=postcount]
[newline]
Total Site Pages: [wpstatistics stat=pagecount]
[newline]
Total Site Users: [wpstatistics stat=usercount]
[newline]
Online Users at Report Time: [wpstatistics stat=usersonline]
[newline]
_______________________________________________
[newline]
[newline]
Today's Visitors so far: [wpstatistics stat=visitors time=today]
[newline]
Today's Visits so far: [wpstatistics stat=visits time=today]
[newline]
Yesterday's Visitors: [wpstatistics stat=visitors time=yesterday]
[newline]
Yesterday's Visits: [wpstatistics stat=visits time=yesterday]
[newline]
_______________________________________________
[newline]
[newline]
Total Visitors: [wpstatistics stat=visitors time=total]
[newline]
Total Visits: [wpstatistics stat=visits time=total]
[newline]
_______________________________________________
[newline]
[newline]
End of WP Statistics Report.
[newline]
I used the underline characters to separate various parts of the output for clarity. This report pattern generated a nicer, more readable report that even looked great when viewing it on my cell phone.
While I initially added this function as a way to neaten up the output of the WP-Statistics email report – the function should work just about anyplace in WordPress except in the PHP coding itself.










by Charles Oropallo | Dec 15, 2020 | Do-It-Yourself, Internet, Security, Technical Help, The CW Corner, Website Development, WordPress
Akismet provides a convenient and free way to protect your personal WordPress site or blog from spam.
Many times we’d like to allow comments to be left on our WordPress site. The hassle with this can be the tremendous amounts of spam that come through the forms on websites.
Akismet is a compact WordPress plugin that filters the incoming comments. It is pretty straightforward to use and pretty easy to set up as well.
Install the Akismet plugin
The first step in this process is to ensure that the Akismet plugin is installed in your WordPress website:
-
-
- Log into your WordPress website’s dashboard as an administrator
- Click on Plugins in the left dashboard navigation column
- Look and see if Akismet is listed – if it is – and it is not activated you can proceed to the Akismet Setup step below – otherwise
- Click on Add New under Plugins in the dashboard navigation column
- If you don’t see Akismet in the plugins, then in the text box to the right of the work Keyword in the row starting with Featured type in Akismet – then click on its Install Now button. Do not activate it yet.
Perform the Akismet Setup
To set up Akismet in your website, you will need an API code from the Akismet site. The first step in that process is to navigate to:
https://akismet.com/plans
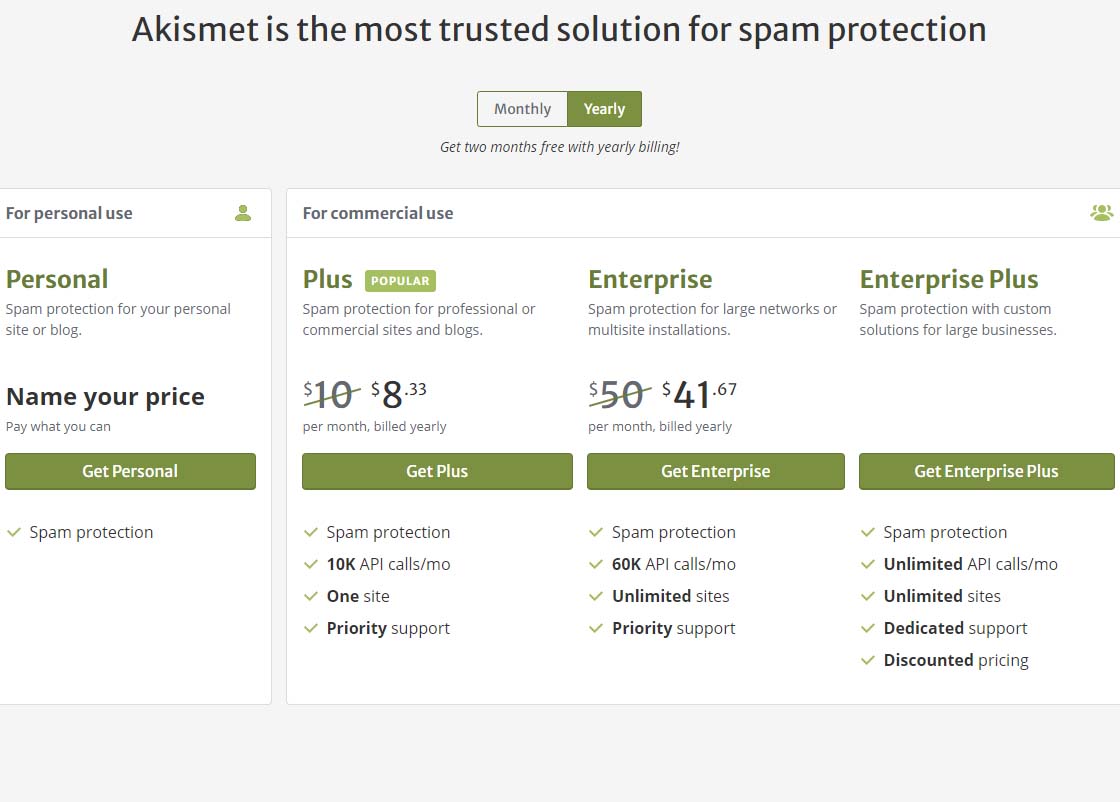
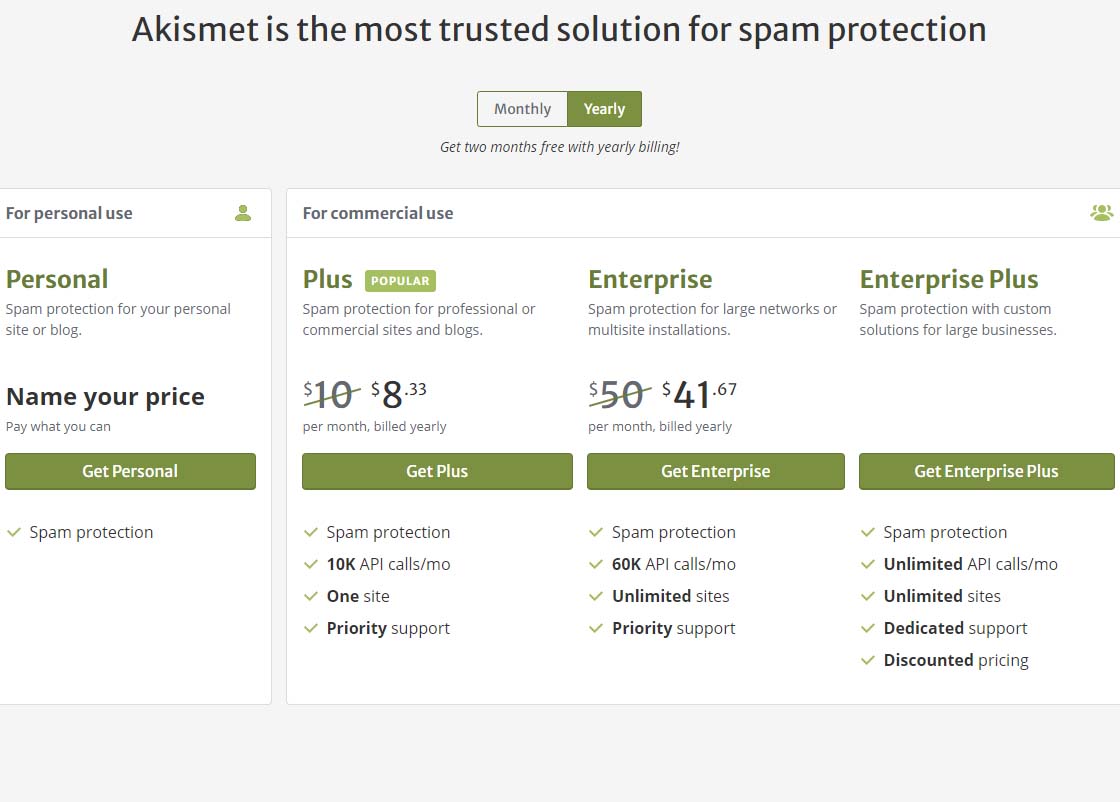
This (as of the time of this writing) brings you to a page that should look similar to the screenshot below.
 Akismet offering pricing page
Akismet offering pricing pageTo get the free version of Akismet comment spam protection, you will need to click on the Get Personal button on the above page.
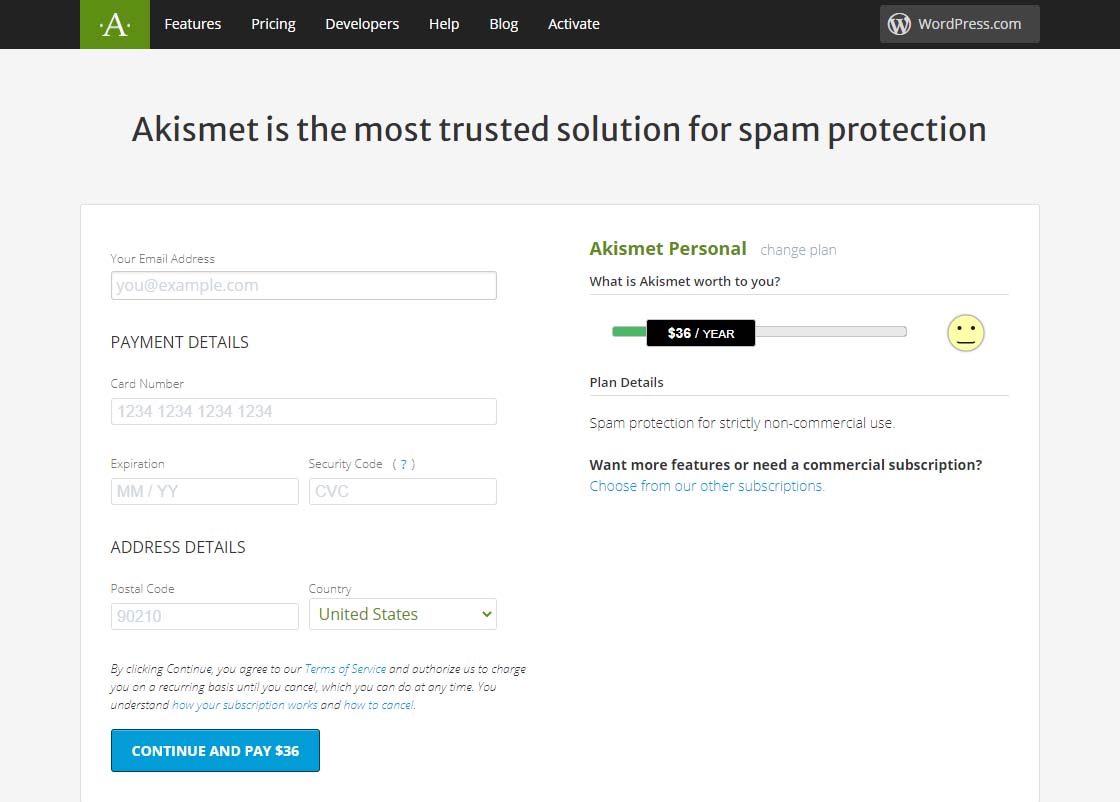
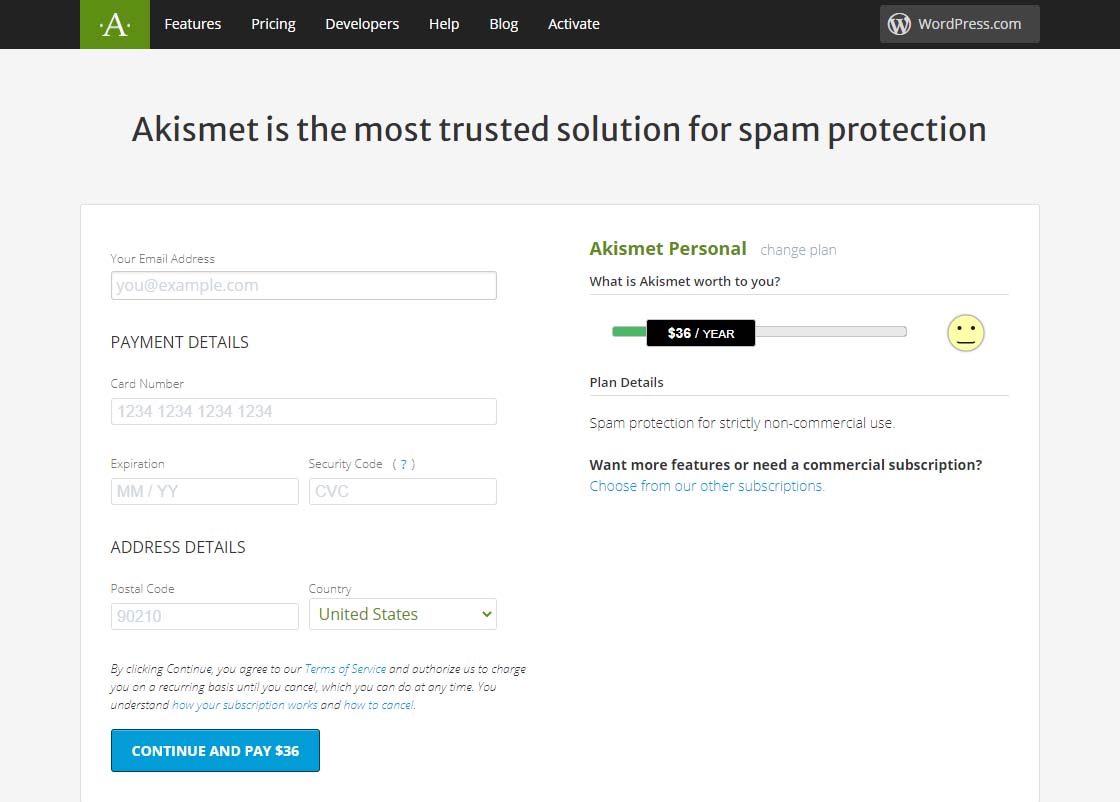
Once you’ve done that, you should see a page similar to the one below. Before attempting to fill out anything on this page, we need to set that $36 / YEAR to $0 / YEAR. Click on the $36 / YEAR box and drag it to the left.
 Akismet Default $36 per year page
Akismet Default $36 per year pageDragging that $36 / YEAR box to the left should change the page to display something like the one below showing 0$ / YEAR. You can also see that the information to fill in has changed.
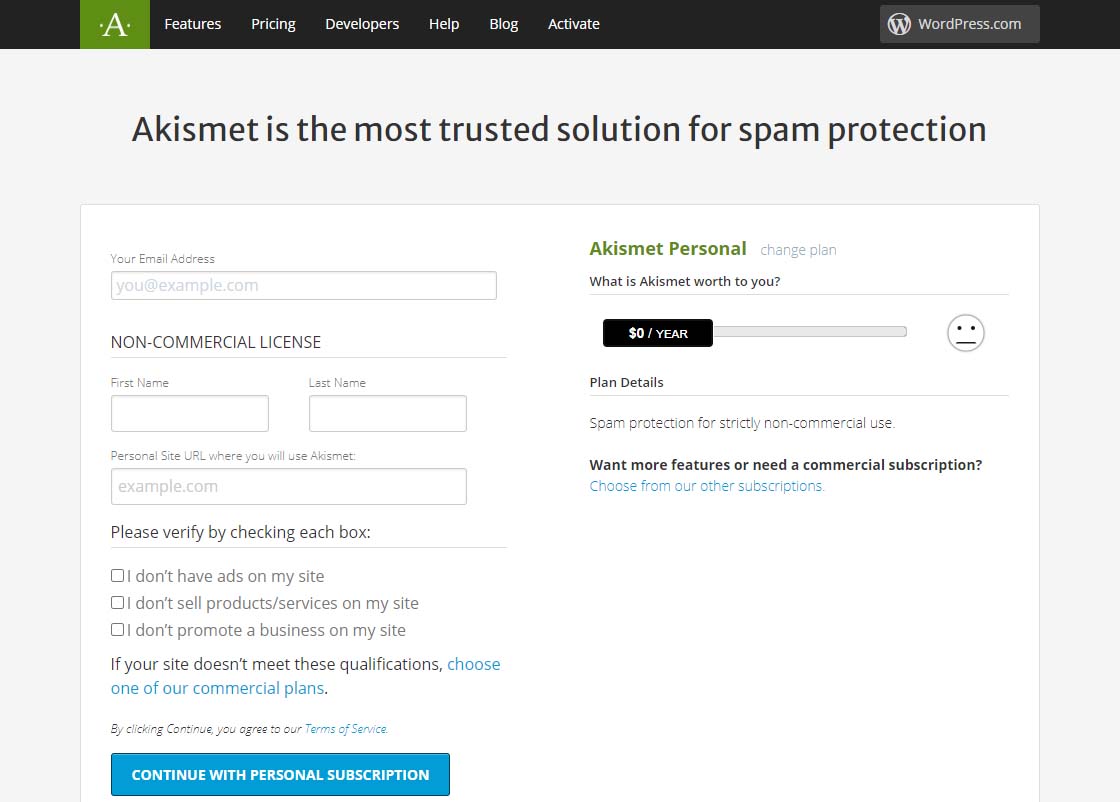
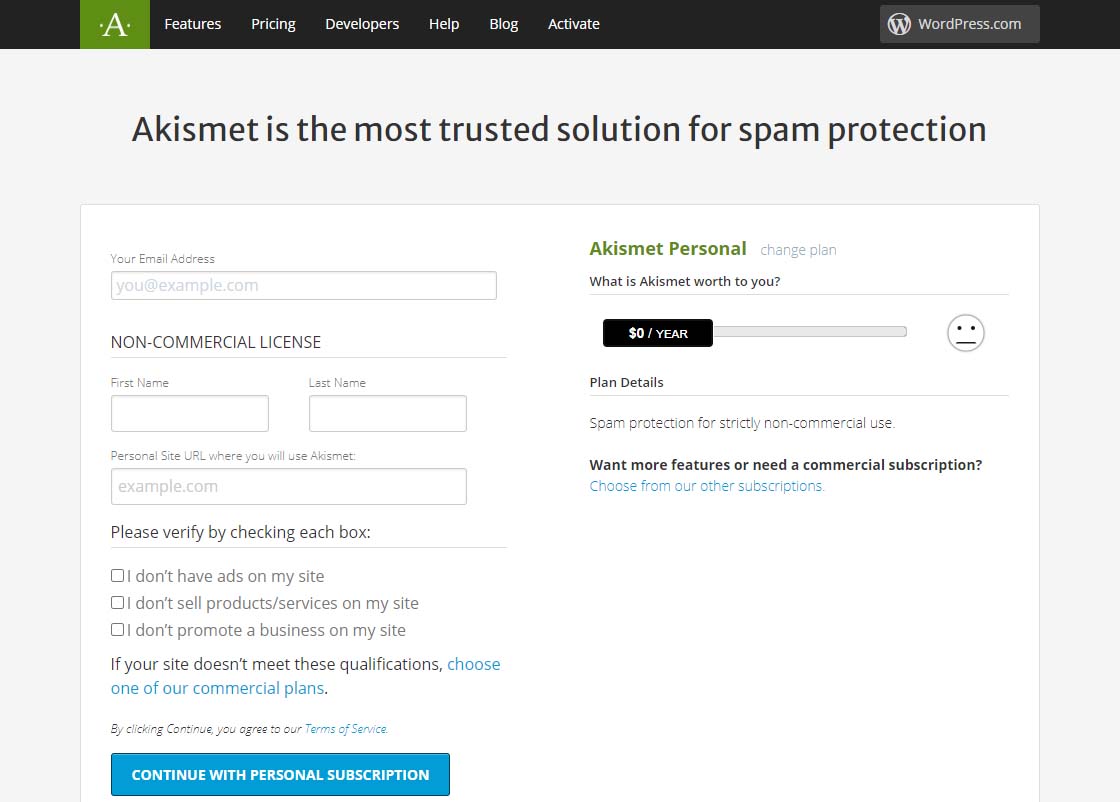
Akismet $0 per year page
 Akismet $0 per year page
Akismet $0 per year pageNow fill in the information completely. Note that you need to be able to check all three checkboxes indicating the following:
-
-
- you don’t have ads on your site
- you don’t sell products/services on your site
- you don’t promote a business on your site
If these are the case, then you will qualify for a free, personal plan.
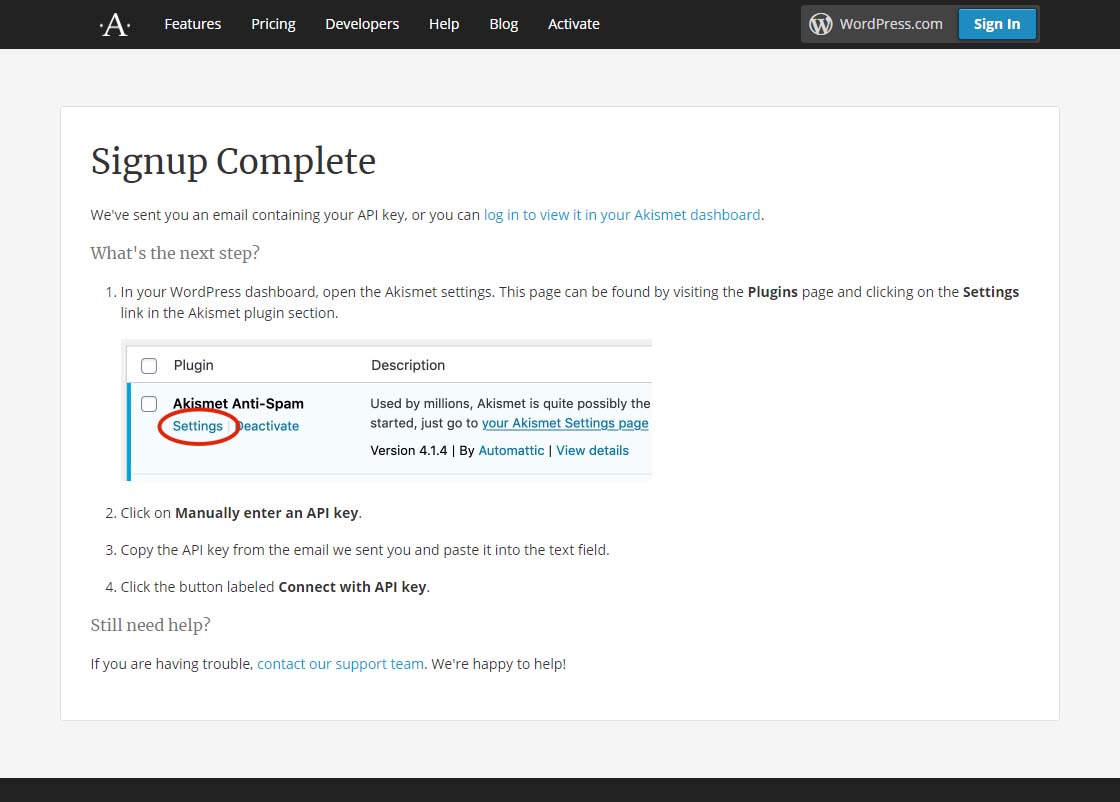
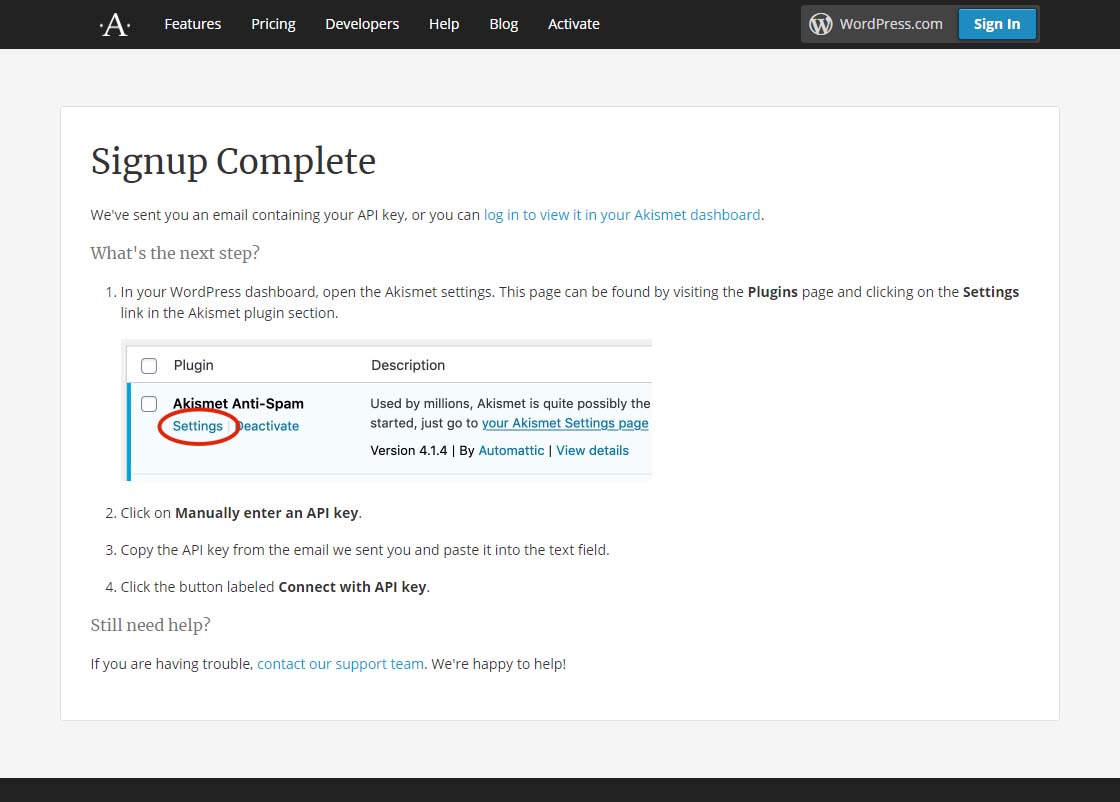
All you have to do once you have gotten this far is follow the directions on the page below.
 Akismet signup complete page
Akismet signup complete pageFinally, it is suggested that while on that settings page in Akismet, you can choose to show the number of approved comments beside each comment author and choose whether to show a privacy notice or not. Then just click the Save Changes button and you are on your way!










by Charles Oropallo | Nov 15, 2020 | Do-It-Yourself, Technical Help, WordPress
Every piece of popular software gets updated over time. PHP is no different.
PHP 7.4 is the latest version of PHP 7 at the time of this writing. It was originally rolled out November 28, 2019 and will receive security support until November 28, 2022. It also appears that PHP 7.4 may be the last of the PHP 7 releases, as PHP 8.0 was rolled out on November 26, 2020.
This is all great news, since each newer PHP version so far has continued to provide:
- considerable (but not total) backward compatibility
- faster execution speeds
- greater security.
We’ve seen many PHP upgrades since running WordPress over many, many years. Our preliminary testing has always shown that many WordPress plugins and themes don’t work seamlessly with new versions of PHP as they are rolled out. As for PHP 7.4, the WordPress core and its latest default themes do. Unfortunately, many sites will simply break if caution isn’t taken to ensure all of their components – the core, the plugins and the themes – are PHP 7.4 compliant. For this reason, we usually don’t switch PHP to the later version until we are confident most things will work. When you think about the many thousands of themes and plugins out there for WordPress, it is no surprise that sometimes this takes longer than a year.
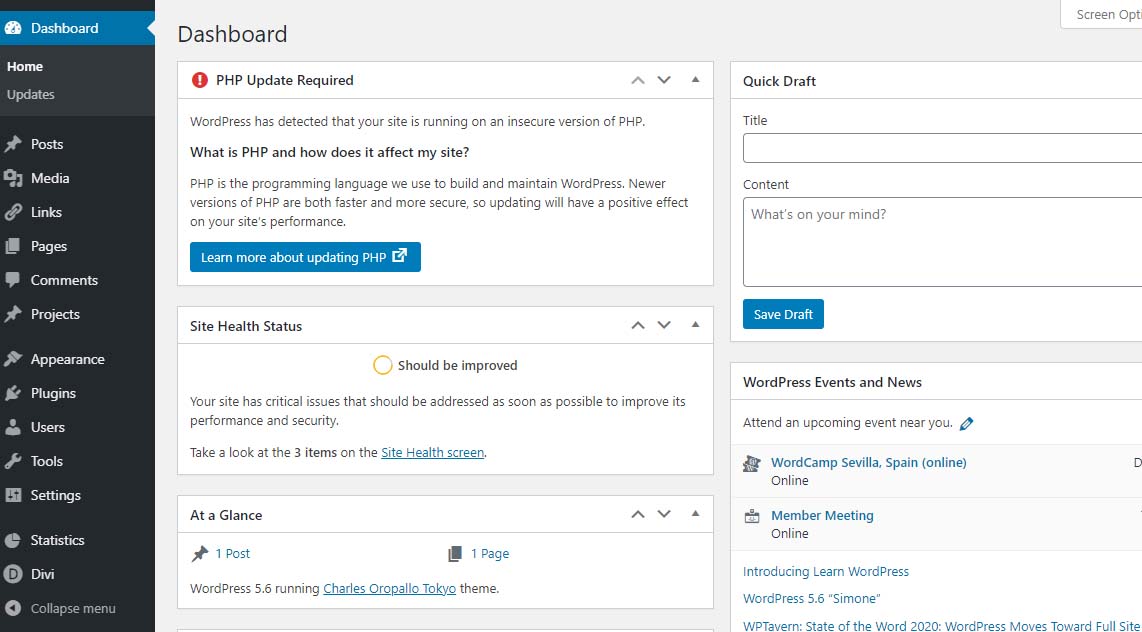
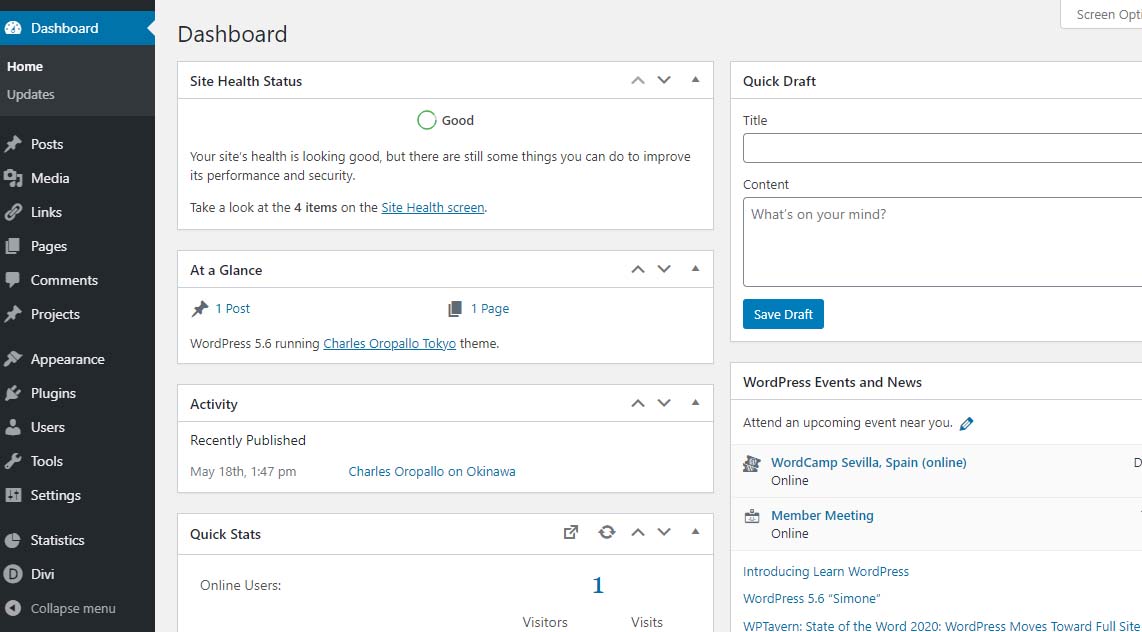
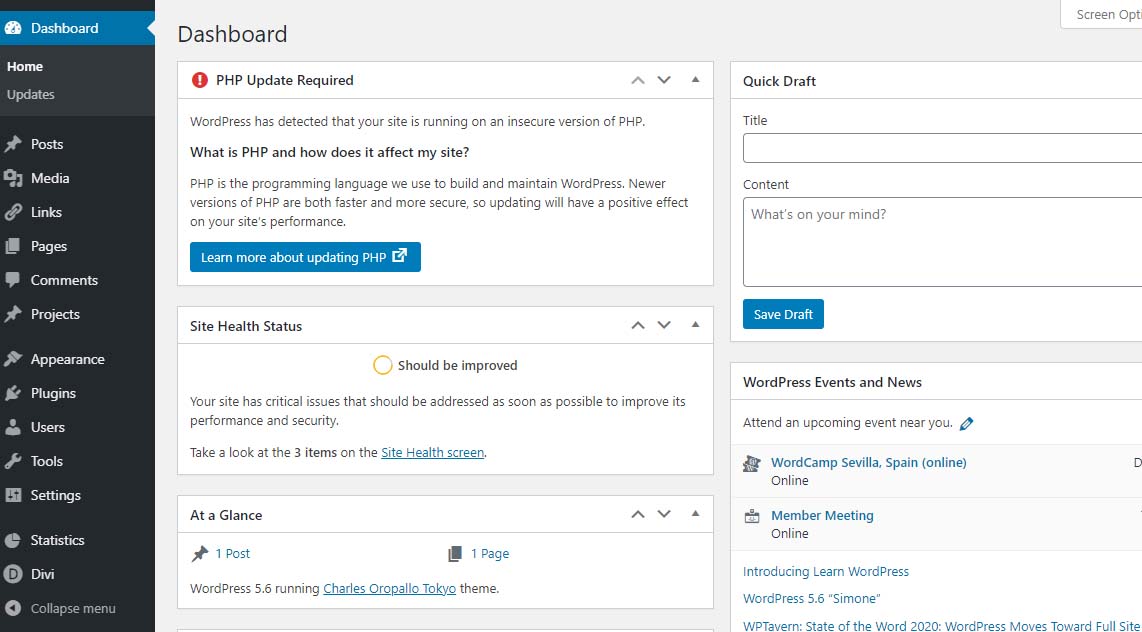
WordPress PHP notifications
PHP versions older than PHP 7.2 now trigger the red circle with an exclamation point PHP notification that administrative users see in the WordPress dashboard.
 PHP update required notification
PHP update required notification
Site Health Status – Should be improvedBear in mind that WordPress only issues a warning about 7.1 and lower. The red notice in the dashboard is not shown for higher versions. Navigating to Tools > Site Health yields more details about site health.
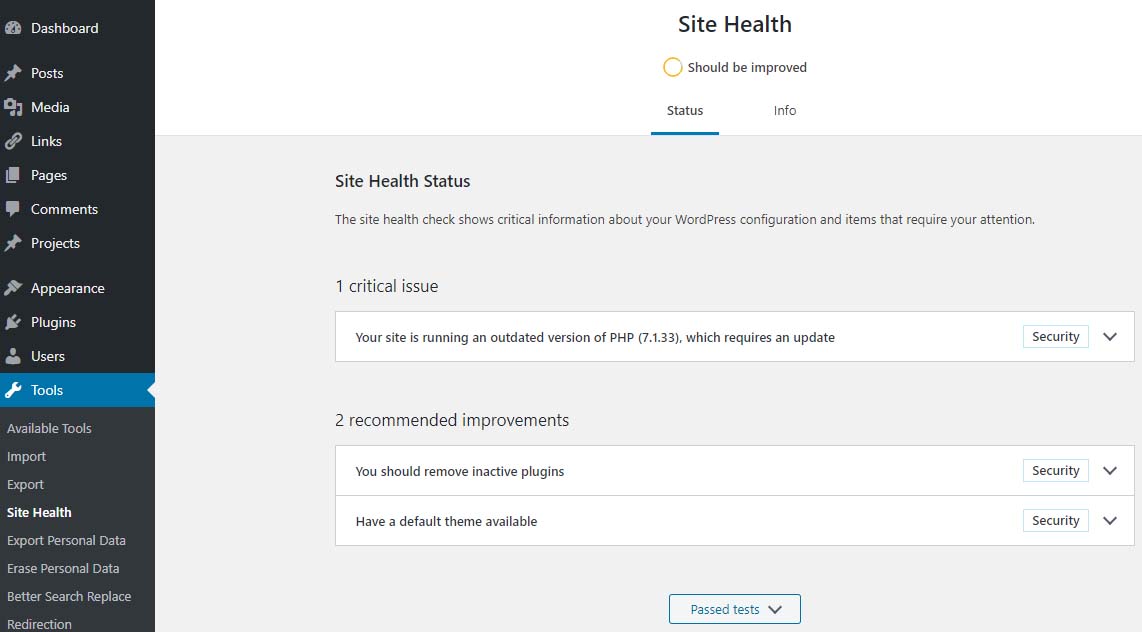
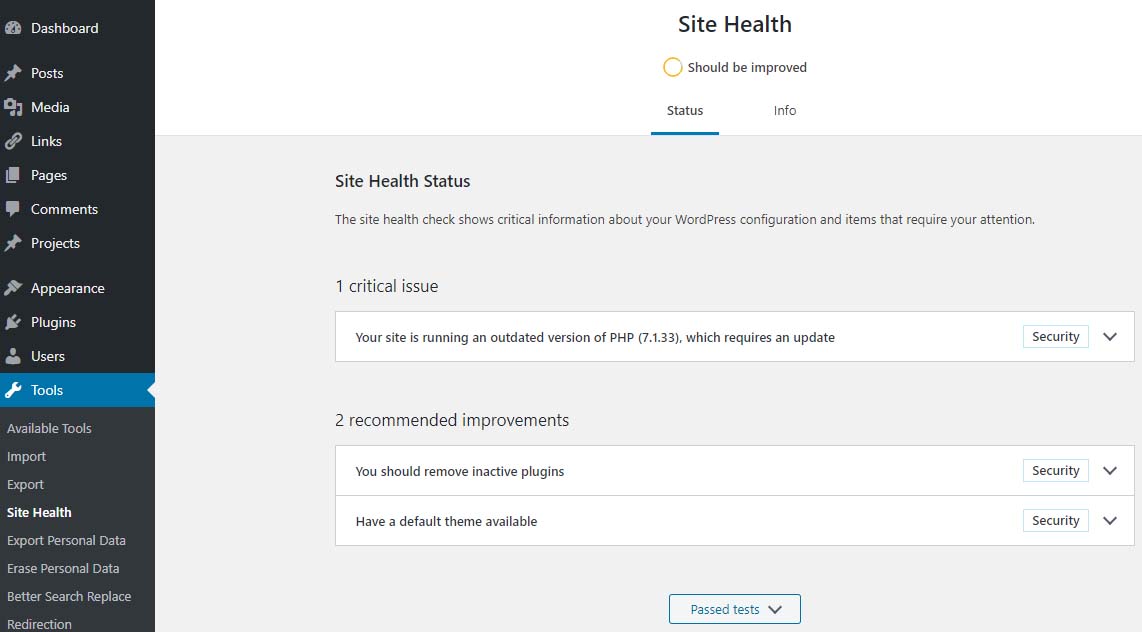
 Site Health – Should be Improved
Site Health – Should be Improved
Site Health Status – 1 critical issue – running outdated version of PHP 7.1 requires an updatePHP 7.2 just went to end of life November 30, 2020 – hence the red PHP update required notice that shows in the dashboard for anything older than 7.2 doesn’t show if you are running PHP 7.2 and above.
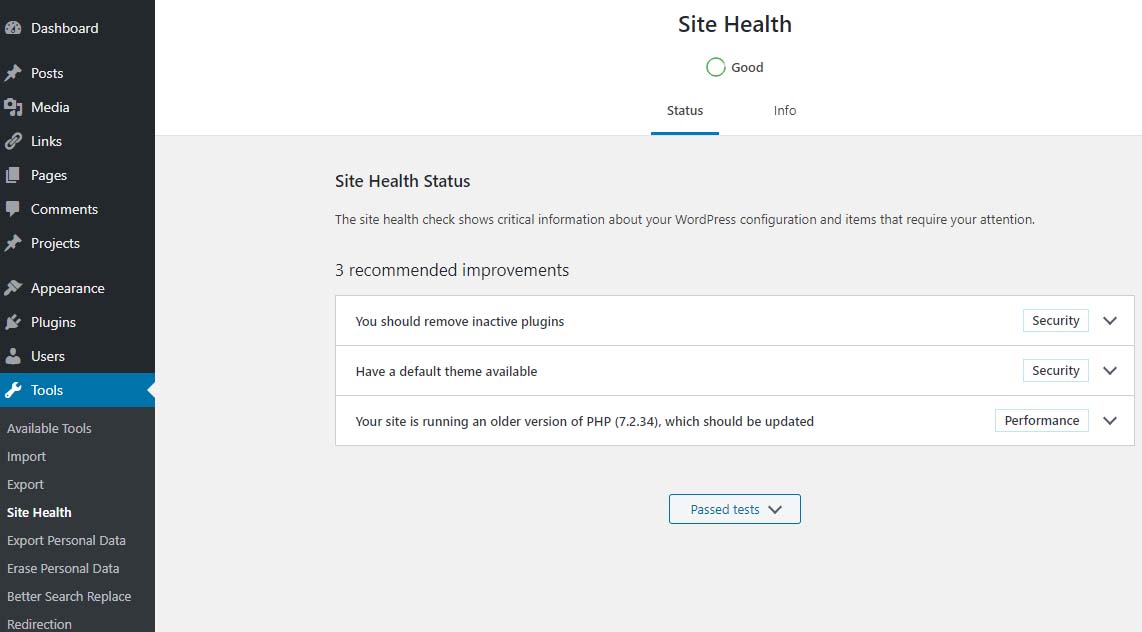
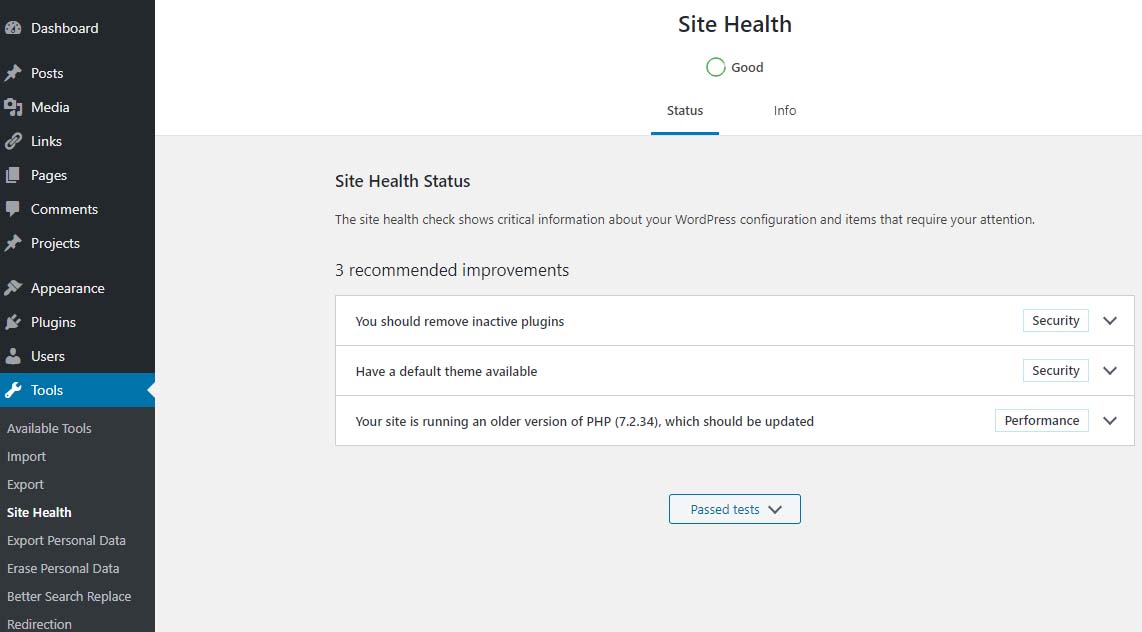
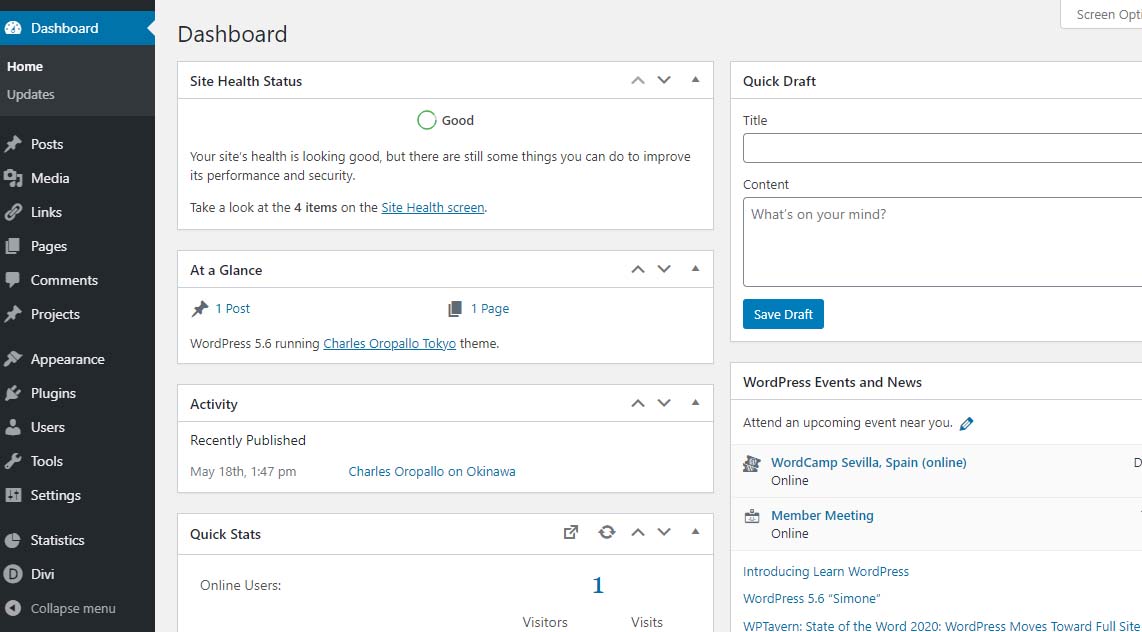
 Site Health Status – Good
Site Health Status – Good
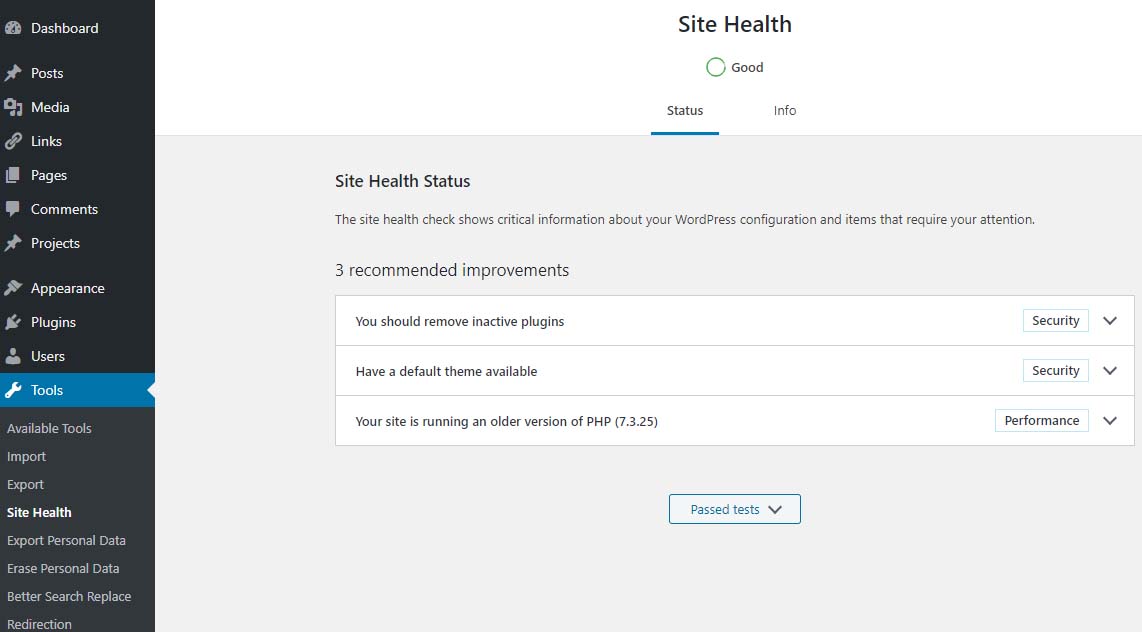
PHP 7.2 which should be updatedIf you are running PHP 7.3 (or newer) you will not get the red notice described above. However, in the site health you will see an indication stating “Your site is running an older version of PHP (7.3.x) which worries many when they see it.
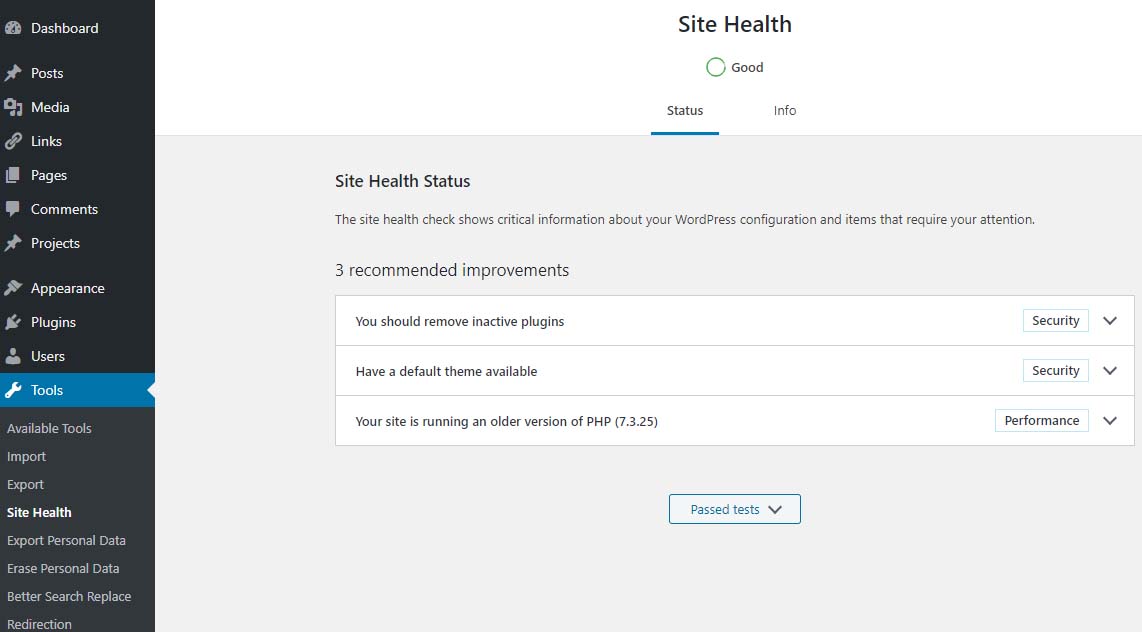
 Site Health – Good
Site Health – Good
Site Health Status – 1 recommended improvement – running an older version of PHP – PHP 7.3.25The fact is that PHP 7.3 will be receiving security updates until December 6, 2021. Given that, there is plenty of time to get ready for PHP 7.4.
 Site Health Status – Good
Site Health Status – Good
PHP 7.2 and aboveThe plan at CharlesWorks is to make PHP 7.4 available in the upcoming months. When that happens, you will notice that each of the PHP 7.x versions you see in the DirectAdmin interface will be bumped up by one version. So you will always still be able to go back to 7.3 if needed.
PHP 8.0 was released on November 26, 2020 with an expected security support date of October 26, 2023. There appears to be more incompatibility between it and PHP 7. CharlesWorks would not expect to roll this version out until nearer the end of 2021. Let’s give the world a chance to find all of the bugs for us.










by Charles Oropallo | Nov 12, 2020 | Do-It-Yourself, Technical Help, The CW Corner, Website Development, Website Updates, WordPress
Sometimes in a WordPress website an issue develops where when loading images into media library, only a blank thumbnail shows. It appears a space is created in the database for the picture but there is no content in it.
After testing compatibility of plugins, themes, php, etc., the problem persisted.
To resolve this, one can navigate here logged into WordPress as an administrator:
Go to Dashboard > Settings > Media
Make sure the correct default file path is showing there. When troubleshooting this issue on a site that was unable to upload media files, the file path was shown as:
/home/username/domains/thedomainname.com/private_html/wp-content/uploads
Note that the “username” and “thedomainname.com” in the above and below path examples will be the Linux username and the actual site domain name respectively that you are troubleshooting.
The fix
When this path was removed, the image file upload worked normally again and the problem appeared to be solved.
Possible Reasoning or Causes
In the DirectAdmin path structure, there are two places the website’s servable coding (like WordPress or HTML sites or Joomla, etc.) might be stored:
/home/username/domains/thedomainname.com/public_html
or
/home/username/domains/thedomainname.com/private_html
The “public_html” folder is where DirectAdmin normally places the website’s code (again, referring to all the files and programs that make up the actual WordPress or HTML or Joomla site’s coding, etc.).
The “private_html” folder is where DirectAdmin normally tries to place the website’s code when its content is encrypted. That’s why there is an option in DirectAdmin’s site control panel that allows one to “Use a symbolic link from private_html to public_html”. This option allows for using the same data in http and https.
The suspicion here is that a setting got changed or an update occurred causing the WordPress system to use the private_html setting when the site resides in public_html. Removing the file path from the settings forced WordPress to use where the system actually defaulted to – which cleared the problem.
We may never know how the setting actually got bunged up, but it is an easy fix once it is.










by Charles Oropallo | Aug 5, 2020 | Do-It-Yourself, Internet, Monadnock Shopper News, Shopper News, Website Development, Website Updates, WordPress
Something many folks overlook is occasionally checking their website’s functionality. I recommend doing this every couple weeks, but at minimum once a month.
Most websites and the servers they are on are subjected to ongoing software updates. Unless you are paying an additional fee for maintenance checks, it’s normal for things to occasionally break due to updates.
Most website owners are not paying additional fees for such maintenance. This means you really need to take the time to check:
– that the site appears to work properly
– that your hours of operation are correct
– that any website forms are working
– that email addresses are correct
The site operation and forms are most susceptible to software updates. If you have a good web developer, the fixes will happen quickly and it will not cost you too much.
Website maintenance should be thought of like automotive maintenance. We get oil changes. We get inspections. We even make modifications and do repairs to keep our vehicle operating the way we want. And our older vehicles can cost more to upkeep – just like older websites. As websites age, more work needs to be done to keep them secure and working as originally intended.
So check your site every now and then to keep things working and have the correct information out there!






















 European Union General Data Protection Regulation Compliant
European Union General Data Protection Regulation Compliant