by Charles Oropallo | Jul 23, 2025 | Do-It-Yourself, Security, Website Development, WordPress
 WordPress powers over 40% of all websites on the internet. That popularity makes it a prime target for hackers. Every day, thousands of WordPress sites get compromised because owners make simple security mistakes.
WordPress powers over 40% of all websites on the internet. That popularity makes it a prime target for hackers. Every day, thousands of WordPress sites get compromised because owners make simple security mistakes.
The good news? Most of these mistakes are easy to fix. You don’t need to be a security expert to protect your website. You just need to know what you’re doing wrong and how to fix it.
Let’s dive into the seven biggest WordPress security mistakes and their solutions.
Mistake #1: Ignoring Updates (The Silent Site Killer)
Here’s the harsh truth: 97% of WordPress security problems come from plugins. Yet only 30% of WordPress users have auto-updates enabled.
Think about it this way. When developers find a security hole, they release an update to fix it. The longer you wait to update, the more time hackers have to exploit that known weakness.
How to Fix It:
Enable automatic updates for WordPress core, plugins, and themes. Most hosting providers offer this feature in their control panels. If yours doesn’t, consider switching to a managed WordPress host.
Check your plugins weekly. Delete any you’re not using. Inactive plugins can still be exploited by hackers.
Set calendar reminders if auto-updates aren’t available. Manual updates beat no updates every time.
Pro Tip: Create a staging site to test updates before they go live. This prevents your main site from breaking during updates.
Mistake #2: Using Weak Passwords and Predictable Usernames
“admin” with password “password123” isn’t clever. It’s dangerous. 41% of WordPress users still use weak passwords or skip two-factor authentication entirely.
Hackers use bots that test thousands of password combinations per minute. A weak password like “ADMIN123” gets cracked in seconds.
How to Fix It:
Create strong passwords with at least 12 characters. Mix uppercase, lowercase, numbers, and special characters.
Never use “admin” as your username. Choose something unique that doesn’t relate to your business name.
Use a password manager like 1Password or Bitwarden. They generate complex passwords and store them securely.
Change default usernames immediately. If you already have an “admin” account, create a new administrator account with a different username, then delete the old one.
Quick Check: Can you guess your password by looking at your keyboard or personal information? If yes, change it now.
Mistake #3: Skipping Two-Factor Authentication (Your Security Backup Plan)
Passwords alone aren’t enough anymore. Even strong passwords can be compromised through data breaches or phishing attacks.
Two-Factor Authentication (2FA) adds a second layer of protection. Even if hackers get your password, they still need your phone or authentication app to get in.
How to Fix It:
Install a 2FA plugin like Wordfence or Google Authenticator for WordPress.
Set up 2FA for all user accounts, especially administrators and editors.
Use an authenticator app instead of SMS when possible. Apps like Google Authenticator or Authy are more secure than text messages.
Test your 2FA setup regularly. Make sure you can access backup codes if you lose your phone.
Remember: 2FA might seem inconvenient, but it’s much less inconvenient than rebuilding your hacked website.
Mistake #4: Forgetting to Back Up Your Website
“My hosting company handles backups.” Famous last words from website owners who lost everything.
Hosting backups might not include all your files. They might be stored on the same server that gets hacked. Or they might be overwritten before you realize you need them.
How to Fix It:
Set up automated daily backups that include your entire website and database.
Store backups in multiple locations. Use cloud services like Google Drive, Dropbox, or Amazon S3.
Test your backup restoration process monthly. A backup that doesn’t restore is useless.
Keep at least 30 days of backup history. Sometimes you don’t notice problems immediately.
Use plugins like UpdraftPlus or BackWPup for automated scheduling.
Reality Check: When did you last check if your backups actually work? If you can’t answer that, check today.
Mistake #5: Installing Themes and Plugins from Sketchy Sources
Free premium themes and plugins sound tempting. But they often come with hidden malware or backdoors that give hackers access to your site.
Even legitimate-looking themes can contain malicious code that steals user data or redirects visitors to scam sites.
How to Fix It:
Only download themes and plugins from the official WordPress repository or established developers.
Check ratings and reviews before installing anything. Look for recent updates and active support.
Research the developer. Do they have other plugins? A professional website? Good reviews?
Scan new themes and plugins with security tools before activation.
Delete unused plugins immediately. Don’t just deactivate them: remove them completely.
Warning Sign: If a “premium” theme or plugin is offered free on a random website, it’s probably infected with malware.
Mistake #6: Ignoring File Permissions (The Technical Blind Spot)
File permissions control who can access what on your server. Wrong permissions can let hackers read sensitive files or upload malicious code.
Most WordPress users never check their file permissions. They assume their hosting provider set them correctly. That’s a dangerous assumption.
How to Fix It:
Set correct file permissions: 755 for directories and 644 for files.
Never use 777 permissions unless absolutely necessary (and change them back immediately after).
Protect your wp-config.php file with 600 permissions.
Work with your hosting provider to audit permissions if you’re unsure.
Use security plugins that monitor and alert you about permission changes.
Technical Note: If file permissions sound too complex, ask your web developer or hosting support to check them for you.
Mistake #7: No Security Monitoring (Flying Blind)
Many WordPress owners only discover they’ve been hacked when visitors complain or Google flags their site. By then, the damage is done.
Hackers often work silently, stealing data or using your site to attack others. You need active monitoring to catch problems early.
How to Fix It:
Install security monitoring plugins like Wordfence, Sucuri, or iThemes Security.
Set up email alerts for suspicious login attempts, file changes, or malware detection.
Monitor your website traffic for unusual spikes or patterns.
Check your site regularly from different devices and browsers.
Use Google Search Console to monitor for security warnings.
Pro Tip: Set up uptime monitoring to alert you immediately if your site goes down. Services like UptimeRobot offer free basic monitoring.
Taking Action: Your Security Checklist
Security isn’t a one-time task. It’s an ongoing process. Here’s your priority order for fixing these mistakes:
- Enable automatic updates immediately – This fixes your biggest vulnerability right now
- Change weak passwords and usernames – Use a password manager to make this easy
- Set up 2FA on all accounts – Add that crucial second layer of protection
- Configure automated backups – Your safety net for when things go wrong
- Audit your plugins and themes – Remove anything suspicious or unused
- Check file permissions – Get help if this feels too technical
- Install security monitoring – Your early warning system
Don’t try to fix everything at once. Start with automatic updates and work down the list. Each step makes your site significantly more secure.
Remember: The best time to secure your WordPress site was yesterday. The second-best time is right now.
Need help implementing these security measures? Our team specializes in WordPress security and can audit your site for vulnerabilities. Contact us for a security consultation that could save your website from becoming another hacking statistic.










by Charles Oropallo | Dec 16, 2024 | Do-It-Yourself, Technical Help, Website Development, WordPress
SimplePractice: Incorporating its Widget into your WordPress Divi Website
This article is about adding the SimplePractice widget to your WordPress website that uses the Divi theme. I’ll explain what SimplePractice is and get into how to install its widget into your WordPress Divi website.
Simplifying Practice Management for Mental Health Professionals
 SimplePractice is a trusted all-in-one platform designed to make life easier for mental health professionals and other wellness practitioners. See https://SimplePractice.com for more details. It streamlines essential administrative tasks like scheduling, billing, documentation, and client communication, allowing practitioners to focus on what truly matters—their clients. With a user-friendly interface and powerful tools, it’s an ideal solution for solo practitioners and small group practices.
SimplePractice is a trusted all-in-one platform designed to make life easier for mental health professionals and other wellness practitioners. See https://SimplePractice.com for more details. It streamlines essential administrative tasks like scheduling, billing, documentation, and client communication, allowing practitioners to focus on what truly matters—their clients. With a user-friendly interface and powerful tools, it’s an ideal solution for solo practitioners and small group practices.
One of the standout features is its online scheduling tool, which lets clients book appointments through a secure, HIPAA-compliant client portal. This portal also allows clients to complete intake forms, sign documents, and even message their provider—all in one place. For therapists who offer virtual sessions, the telehealth integration enables seamless video appointments without the need for third-party apps.
SimplePractice also simplifies billing and insurance management. Providers can create invoices, process payments, and submit insurance claims directly through the system. Plus, its customizable progress notes and treatment plan templates make maintaining records both quick and efficient.
What makes SimplePractice shine is its simplicity. The platform is intuitive and easy to navigate, with minimal learning curves for both practitioners and their clients. The robust support team and extensive online resources ensure any questions are resolved quickly.
Whether it’s automating reminders, securely managing client data, or customizing a practice’s workflow, SimplePractice makes running a private practice straightforward and stress-free. It’s the tool busy professionals rely on to save time, stay organized, and provide exceptional care.
The SimplePractice appointment request widget can be incorporated into a development domain for your client’s pending Divi site and ultimately in the live site. Here’s how you can achieve this:
Step 1: Review the Widget Code
Once you have the widget code from the client, you need to verify its structure. Typically, it includes a <script> tag provided by SimplePractice. For example:
The data-sp-client-id is unique to your client’s SimplePractice account, so ensure that value matches.
Step 2: Add the Widget Code to the Divi Site
In Divi, you can embed custom code into the site using the Code Module or Theme Builder:
- Using the Divi Code Module:
- Open the page or section where you want to display the widget.
- Add a Code Module within the desired row or column.
- Paste the SimplePractice widget code into the module.
- Save the changes and preview to ensure the widget appears as expected.
- Using Divi Theme Builder (if the widget should appear site-wide):
- Navigate to Divi > Theme Builder in the WordPress dashboard.
- Create or edit a custom header, footer, or body section.
- Add a Code Module and paste the widget code.
- Assign the template to the desired pages or the entire site.
Step 3: Customize the Widget (Optional)
The Customizing Your Widget section in the SimplePractice documentation explains how you can:
- Change colors, fonts, and styles to match the Divi site’s design.
- Customize settings by modifying the
<script> code parameters.
If your client’s code already includes customization, verify if it aligns with the new site’s look. For further adjustments, update the styles within the widget script.
Step 4: Use the Development Domain
SimplePractice widgets do not rely on a specific domain to function, as long as the data-sp-client-id is correct. You can install and test the widget on the development domain without any issues. Once the site goes live on the actual domain, the widget should still work without changes.
However, after the site goes live, it’s good practice to:
- Confirm the widget works properly on the live domain.
- Recheck any customized URLs or redirects tied to the widget to ensure they match the live setup.
Step 5: Test the Integration
- Navigate to the development site.
- Test the widget to ensure it displays and works correctly (e.g., appointment requests can be submitted).
- Check for any conflicts with other scripts or plugins on the Divi site.










by Charles Oropallo | Jun 30, 2022 | Do-It-Yourself, Email, Internet, Passwords, Security, Website Updates, WordPress
We at CharlesWorks are often asked by our web clients if their site is protected from malware and getting hacked. They also want to know if there site IS hacked, whether there be a charge to fix it.
The totally hack-proof website
The totally hack proof website has no access to it. So it’s not connected to the Internet. No one can view it. Such a website doesn’t sound like its of much use if no one can see it.
So, let’s agree that it is unrealistic to believe that a publicly accessible website can be totally hack-proof. Any website that is accessible via the public Internet is consistently subjected to attempts to break into it. Believe it or not, that’s the norm as opposed to the anomaly.
That being said, however, there ARE things you can do to mitigate website hacks. I have to stress the word mitigate here. Mitigation is defined as the action of reducing the severity, seriousness, or painfulness of something.
Site hacks are based on odds
My goal here is to simply remind you of what you most likely already know: that we can reduce the probability – the odds – of your site being hacked. We at CharlesWorks want that probability to be so low that it hopefully it doesn’t ever happen to you.
The major hacking causes
I have been operating CharlesWorks since 1998. In my experience, there appear to be two major reasons why sites get hacked:
-
- The access credentials/passwords have been compromised.
- The software that operates them wasn’t kept up to date.
Lets take a look at each of these below.
Compromised Access Credentials
Compromised passwords and bad actors gaining access to website login credentials is the major reason we see sites hacked. Think about this in terms of your car. You could have alarms on it. But if you make a copy of your car key and give it to someone, they can do whatever they like with the car. Whether its a drive along the beach or to rob a bank, your car is theirs to use with the key you gave them. Credentials – log in and passwords – work pretty much the same way.
CharlesWorks has many clients who want to be able to do things themselves. We are strong proponents of doing it yourself when it’s feasible and convenient. This is especially true for adding posts or page materials. It also makes sense when making other changes or modifications to your site. It is, after all, YOUR website.
However, many people fall prey to phishing schemes. Directly or indirectly, they usually end up tricked into giving out their website access credentials (as well as credentials to everything else they own). This is especially true if your email account is hacked and the hackers are able to access emails containing your website’s (and other) login credentials.
This problem is exacerbated if you have shared your website’s administrative or other access with others. Think of your emails containing various authorizations or login information as a potential weak link in a chain. If you have shared that information with others you have now created more weak links. This increases the odds of a potential compromise.
One of the best ways to mitigate these situations is to change your site’s access passwords so they are different than those possibly stored in your emails. And, to hope that anyone you may have shared your website access with has done the same.
Obviously, should site access be gained in such a manner, it would be your burden to have the site restored. I’ll expound upon this a little more at the end of this article.
Out of Date Security/Software Updates
Malware and virus protection on home computers operates a little differently than the same types of protection on servers. Website servers operate in the publicly accessible Internet. This results in many more entry points for potential issues. There are a number of very standard server protections available (which we utilize here at CharlesWorks).
After bad actors getting (or guessing) your passwords, the next major reason sites get hacked surrounds unapplied security updates and other software update issues. At CharlesWorks we mitigate such issues by running anti-malware software on our servers. Also, WordPress sites hosted on our servers are kept up to date automatically via automatic updating of the WordPress core as well as automatic updating of the the website’s plugins and themes.
There are literally thousands of individual pieces of software that must work in unison to operate most websites. These are developed by many more thousands of developers around the world. Unfortunately, no company can guarantee that a website will never get hacked. They can only mitigate security compromises and hope against the worst.
Restoring your Website
Regardless of which of the two situations above may have led to your website’s issues, your website will most likely need to be restored. That’s because after a bad actor or a hack back doors into the site will most likely have been installed for the bad actors to gain access again.
Many Internet companies claim to have automatic backups. In most of those, those backups are accessible to the user in their account. If the account is hacked, how safe do you suppose that is?
Some Internet companies delete and account upon a website being hacked. In those cases I have seen many left with no website or backup as a result.
What I believe is most important regarding this topic is the manner in which our WordPress sites are backed up every day for 30 days. Our backups are made to separate servers – external to those your the site operates on. For security reasons, the site administrators do not have access to these backups. So even with a site administrator’s compromised passwords there is no access to the backups. With these backups we can usually restore an average site in about 10-30 minutes if it needs restoring. And we can go back as far back as 30 days. We would only bill our web client for the 10-30 minutes (again – for an average website) which results in only a minor charge to restore it. Note that some websites are extremely large and require much more time to restore but these are very rare).
In my experience running CharlesWorks since 1998, we’ve built and handled more than 5,000 websites. At this point in time, I do not recall the last time a website we built and totally maintained was hacked (unfortunately I recall several instances of sites maintained by others that failed to ensure the site was updated and/or had their passwords compromised).
Sites getting hacked for out of date software happens far less frequently (if at all) when security updates are kept up to date and bad actors are kept out.
I hope this helps you understand a little more about this topic.










by Charles Oropallo | Jan 3, 2021 | Do-It-Yourself, Technical Help, The CW Corner, Website Development, WordPress
I wanted to create a custom HTML code function, so made one that will generate a line feed. I tested it to neaten up the output from my favorite WordPress statistics plugin: WP-Statistics by Verona Labs.
This shortcode gives the ability to add line feeds to WordPress page, post or report outputs to improve their readability. The function can easily be modified to generate any HTML output by doing this:
- rename “newline” in the “add_shortcode” line to whatever you’d like the shortcode to be named
- adjust the HTML code inside the quotes in the “return” line
In this example, we’ll create the line break shortcode.
Creating the Line Break Shortcode
Adding shortcodes in WordPress is easily accomplished by simply inserting the appropriate coding for the shortcode into your child theme’s functions.php file.
Note: Child themes should always be used. Changes made directly to the parent theme’s files are usually overwritten each time the parent theme is updated.
To add the code, first back up your site and then do the following:
- Log into the WordPress Dashboard as an administrator
- Navigate to Appearance > Theme Editor
- Select Theme Functions (functions.php) under Theme Files in the right column
- Add the short function code lines below
/* -- Start of line breaks shortcode --*/
function line_break_shortcode() {
return '<br />';
}
add_shortcode( 'newline', 'line_break_shortcode' );
/* -- End of line break shortcode --*/
Adding Line Breaks
Once the code has been added to your functions.php file, all you have to do is add the
shortcode in your text to generate a line feed at that point. The beauty of doing this as a shortcode is that it can be inserted in places that do not normally allow you to add them – like in the email output of the WP-Statistics plugin.
Note: When testing your output from the WP-Statistics plugin, there is a convenient feature that allows you to send output every minute to see what you will be sending. As a rule I normally have the report set to send daily.
A Working Example
There were a couple of WP-Statistics report items that were of particular interest to me. One is the last post date. This is handy as a reminder when one should add one or more posts to a site – especially a blog – so the site content doesn’t appear stale (or as an alternative, simply do not show blog post creation dates). Even if you are not displaying the post dates on the site, it is good to know when you last posted something.
An example of the report pattern I used was this (note that in some WordPress themes the “[” and “]” characters in the example below display as repeated – there should only be one “[” opening shortcode character and one “]” closing shortcode character surrounding the shortcode itself when you use it):
WP Statistics report for https://CWCorner.com WordPress site:
[newline]
_______________________________________________
[newline]
[newline]
Last post date: [wpstatistics stat=lpd]
[newline]
Total Site Posts: [wpstatistics stat=postcount]
[newline]
Total Site Pages: [wpstatistics stat=pagecount]
[newline]
Total Site Users: [wpstatistics stat=usercount]
[newline]
Online Users at Report Time: [wpstatistics stat=usersonline]
[newline]
_______________________________________________
[newline]
[newline]
Today's Visitors so far: [wpstatistics stat=visitors time=today]
[newline]
Today's Visits so far: [wpstatistics stat=visits time=today]
[newline]
Yesterday's Visitors: [wpstatistics stat=visitors time=yesterday]
[newline]
Yesterday's Visits: [wpstatistics stat=visits time=yesterday]
[newline]
_______________________________________________
[newline]
[newline]
Total Visitors: [wpstatistics stat=visitors time=total]
[newline]
Total Visits: [wpstatistics stat=visits time=total]
[newline]
_______________________________________________
[newline]
[newline]
End of WP Statistics Report.
[newline]
I used the underline characters to separate various parts of the output for clarity. This report pattern generated a nicer, more readable report that even looked great when viewing it on my cell phone.
While I initially added this function as a way to neaten up the output of the WP-Statistics email report – the function should work just about anyplace in WordPress except in the PHP coding itself.










by Charles Oropallo | Dec 15, 2020 | Do-It-Yourself, Internet, Security, Technical Help, The CW Corner, Website Development, WordPress
Akismet provides a convenient and free way to protect your personal WordPress site or blog from spam.
Many times we’d like to allow comments to be left on our WordPress site. The hassle with this can be the tremendous amounts of spam that come through the forms on websites.
Akismet is a compact WordPress plugin that filters the incoming comments. It is pretty straightforward to use and pretty easy to set up as well.
Install the Akismet plugin
The first step in this process is to ensure that the Akismet plugin is installed in your WordPress website:
-
-
- Log into your WordPress website’s dashboard as an administrator
- Click on Plugins in the left dashboard navigation column
- Look and see if Akismet is listed – if it is – and it is not activated you can proceed to the Akismet Setup step below – otherwise
- Click on Add New under Plugins in the dashboard navigation column
- If you don’t see Akismet in the plugins, then in the text box to the right of the work Keyword in the row starting with Featured type in Akismet – then click on its Install Now button. Do not activate it yet.
Perform the Akismet Setup
To set up Akismet in your website, you will need an API code from the Akismet site. The first step in that process is to navigate to:
https://akismet.com/plans
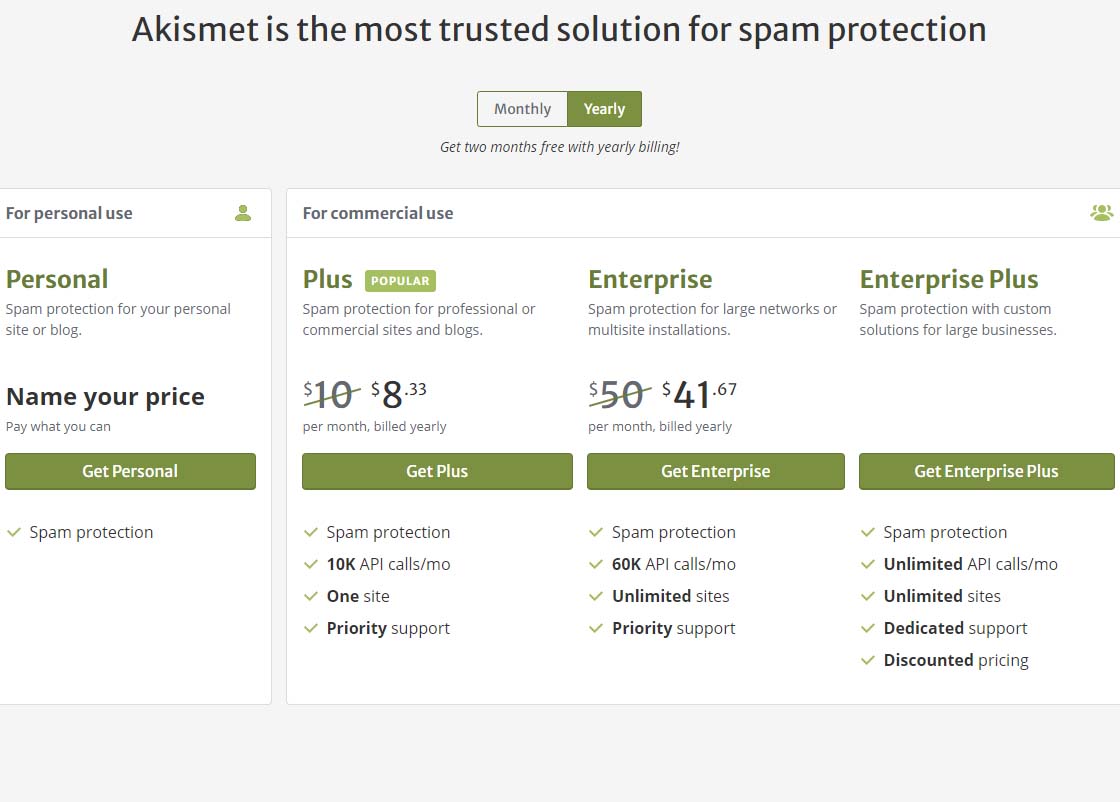
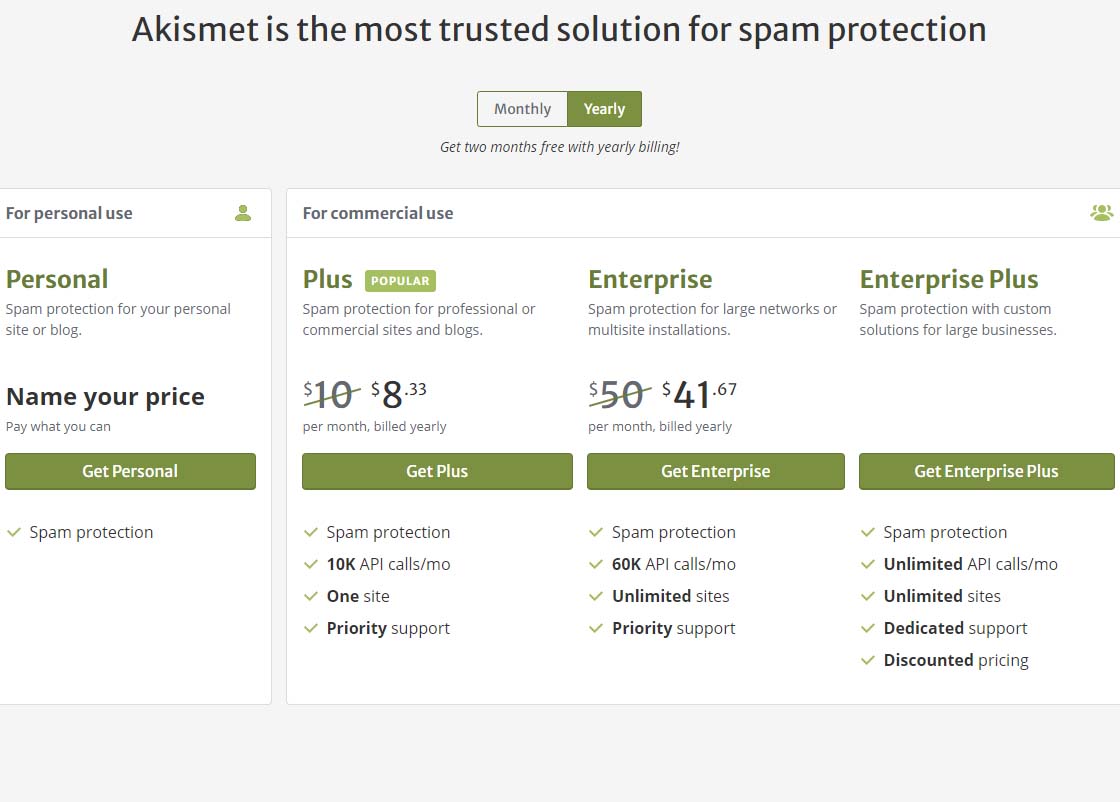
This (as of the time of this writing) brings you to a page that should look similar to the screenshot below.
 Akismet offering pricing page
Akismet offering pricing pageTo get the free version of Akismet comment spam protection, you will need to click on the Get Personal button on the above page.
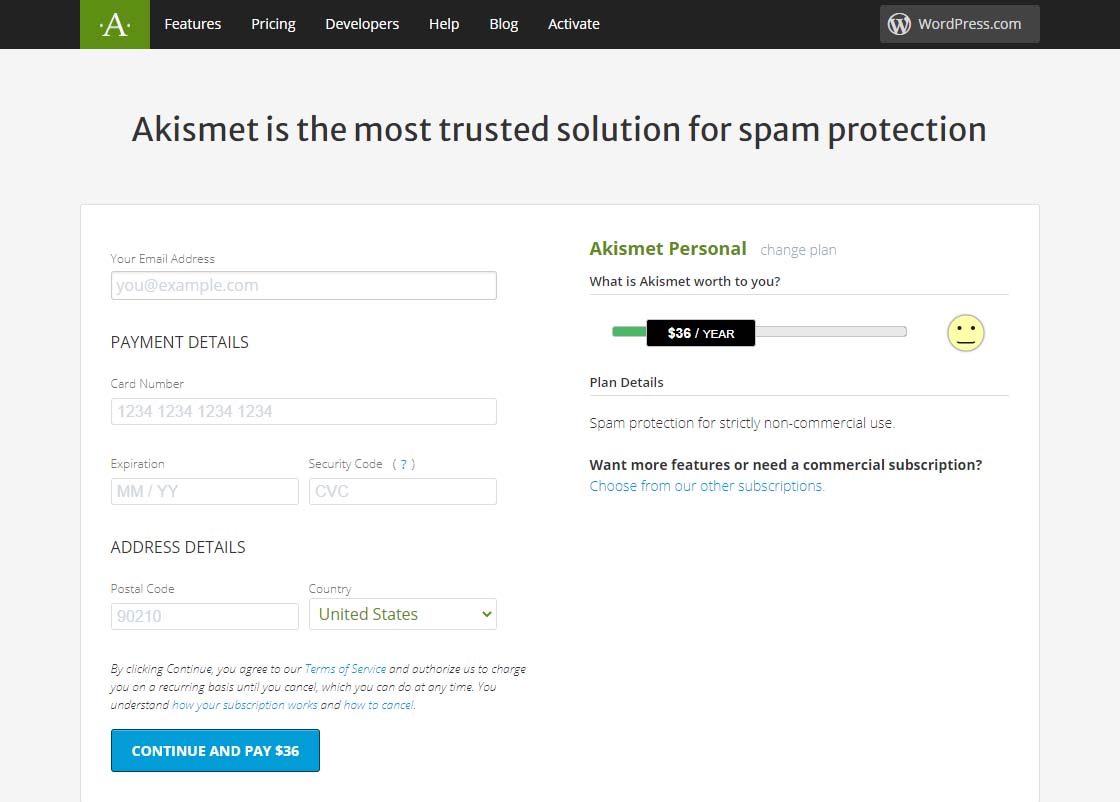
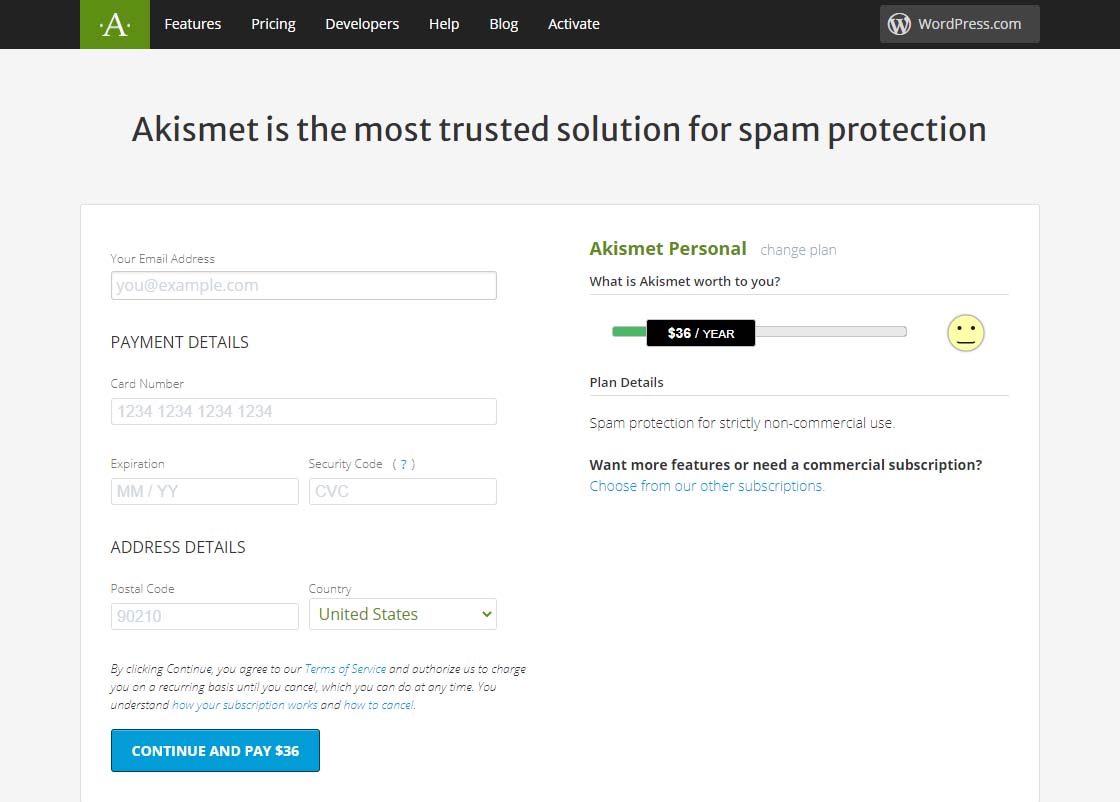
Once you’ve done that, you should see a page similar to the one below. Before attempting to fill out anything on this page, we need to set that $36 / YEAR to $0 / YEAR. Click on the $36 / YEAR box and drag it to the left.
 Akismet Default $36 per year page
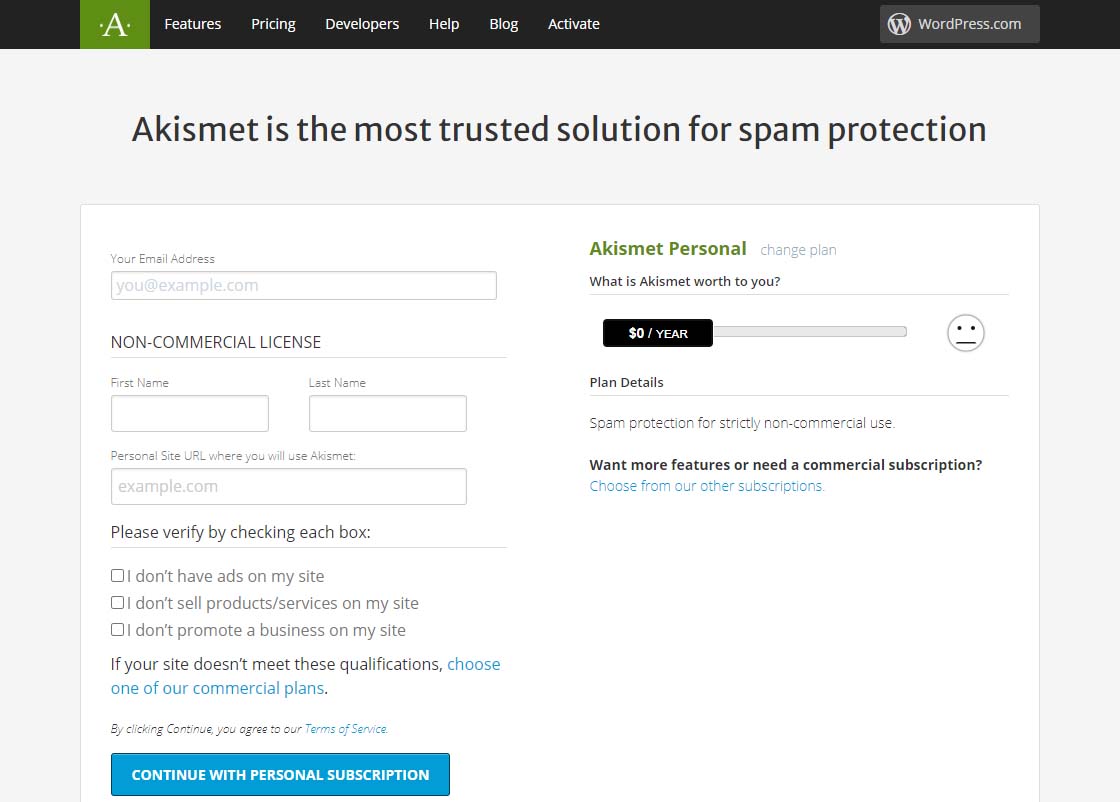
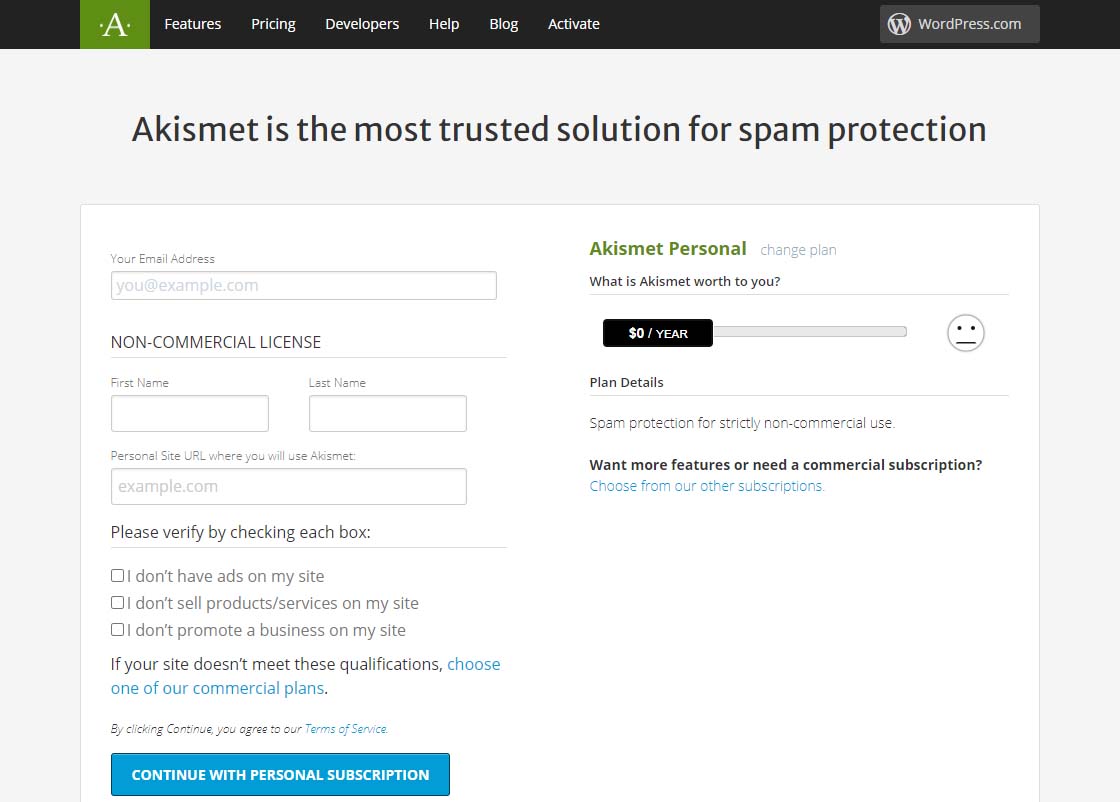
Akismet Default $36 per year pageDragging that $36 / YEAR box to the left should change the page to display something like the one below showing 0$ / YEAR. You can also see that the information to fill in has changed.
Akismet $0 per year page
 Akismet $0 per year page
Akismet $0 per year pageNow fill in the information completely. Note that you need to be able to check all three checkboxes indicating the following:
-
-
- you don’t have ads on your site
- you don’t sell products/services on your site
- you don’t promote a business on your site
If these are the case, then you will qualify for a free, personal plan.
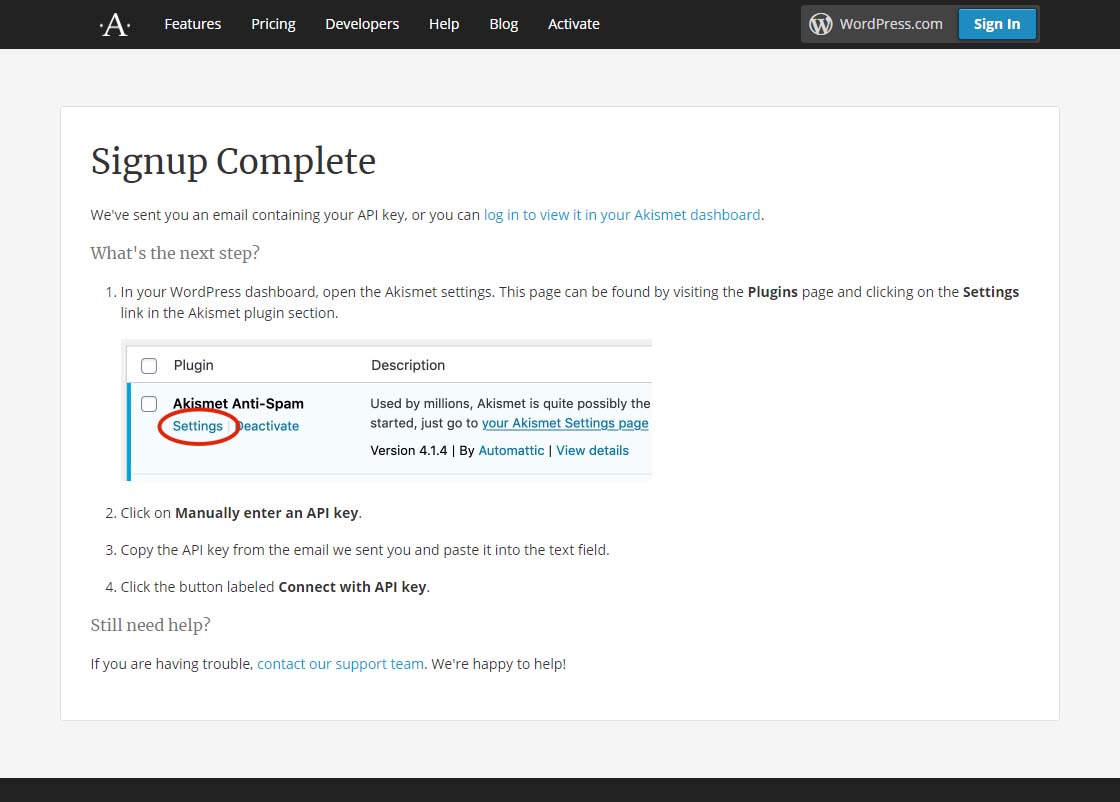
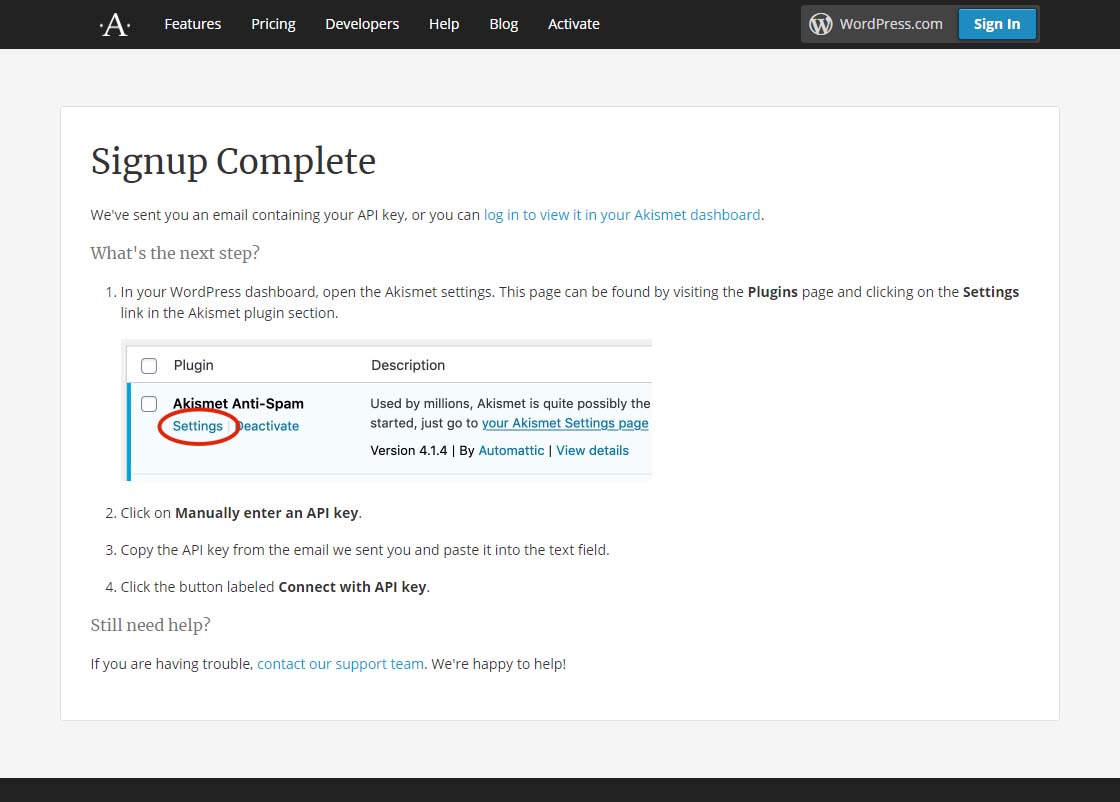
All you have to do once you have gotten this far is follow the directions on the page below.
 Akismet signup complete page
Akismet signup complete pageFinally, it is suggested that while on that settings page in Akismet, you can choose to show the number of approved comments beside each comment author and choose whether to show a privacy notice or not. Then just click the Save Changes button and you are on your way!










by Charles Oropallo | Nov 15, 2020 | Do-It-Yourself, Technical Help, WordPress
Every piece of popular software gets updated over time. PHP is no different.
PHP 7.4 is the latest version of PHP 7 at the time of this writing. It was originally rolled out November 28, 2019 and will receive security support until November 28, 2022. It also appears that PHP 7.4 may be the last of the PHP 7 releases, as PHP 8.0 was rolled out on November 26, 2020.
This is all great news, since each newer PHP version so far has continued to provide:
- considerable (but not total) backward compatibility
- faster execution speeds
- greater security.
We’ve seen many PHP upgrades since running WordPress over many, many years. Our preliminary testing has always shown that many WordPress plugins and themes don’t work seamlessly with new versions of PHP as they are rolled out. As for PHP 7.4, the WordPress core and its latest default themes do. Unfortunately, many sites will simply break if caution isn’t taken to ensure all of their components – the core, the plugins and the themes – are PHP 7.4 compliant. For this reason, we usually don’t switch PHP to the later version until we are confident most things will work. When you think about the many thousands of themes and plugins out there for WordPress, it is no surprise that sometimes this takes longer than a year.
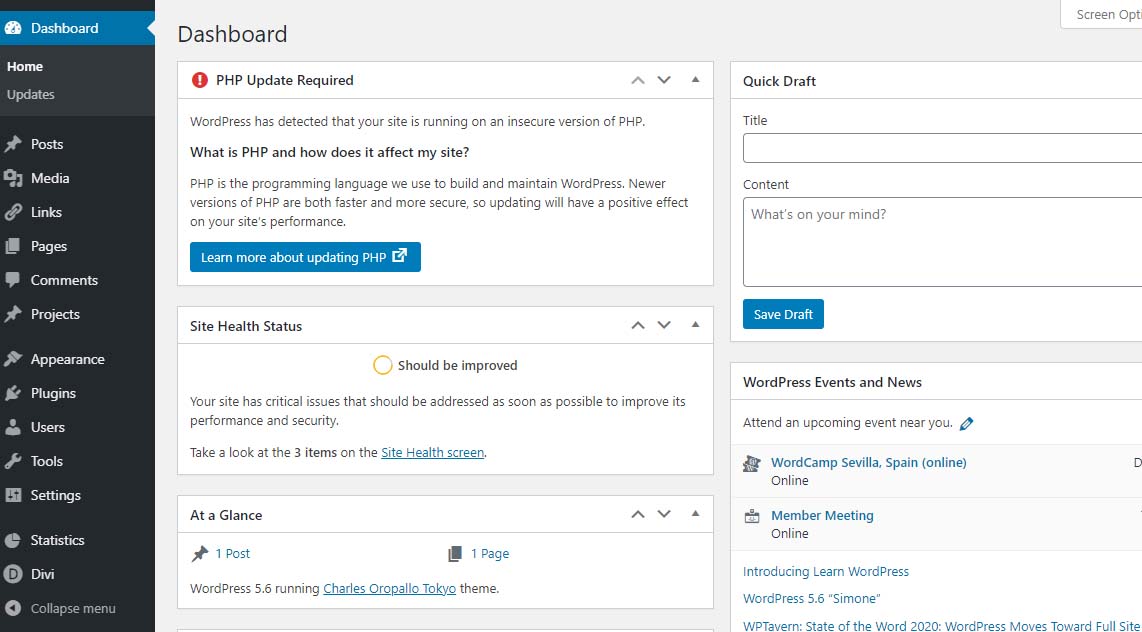
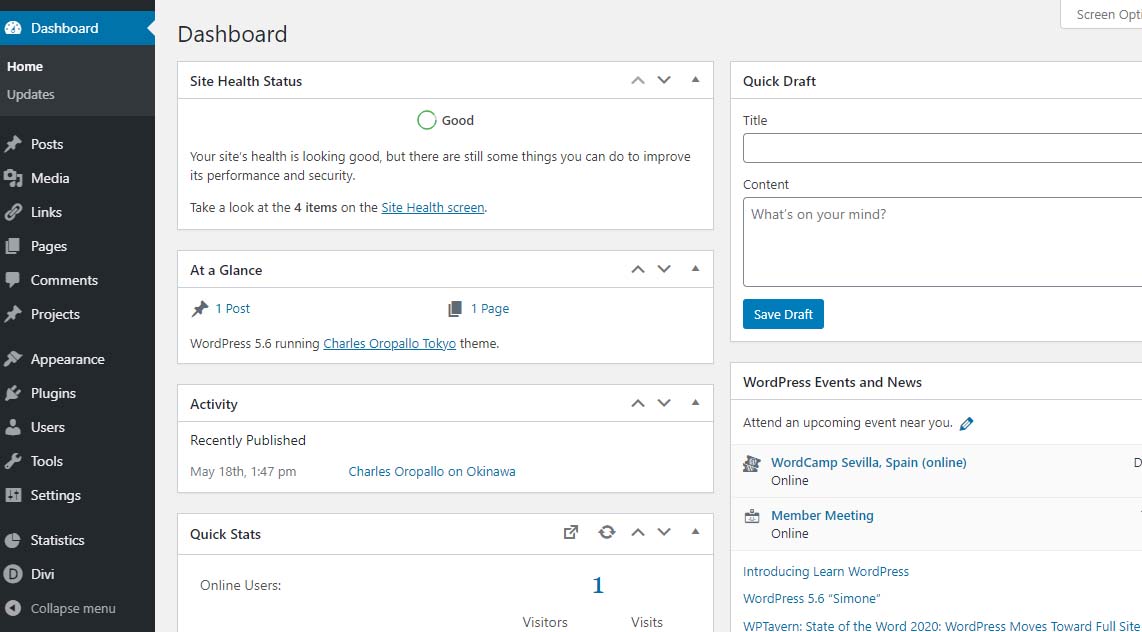
WordPress PHP notifications
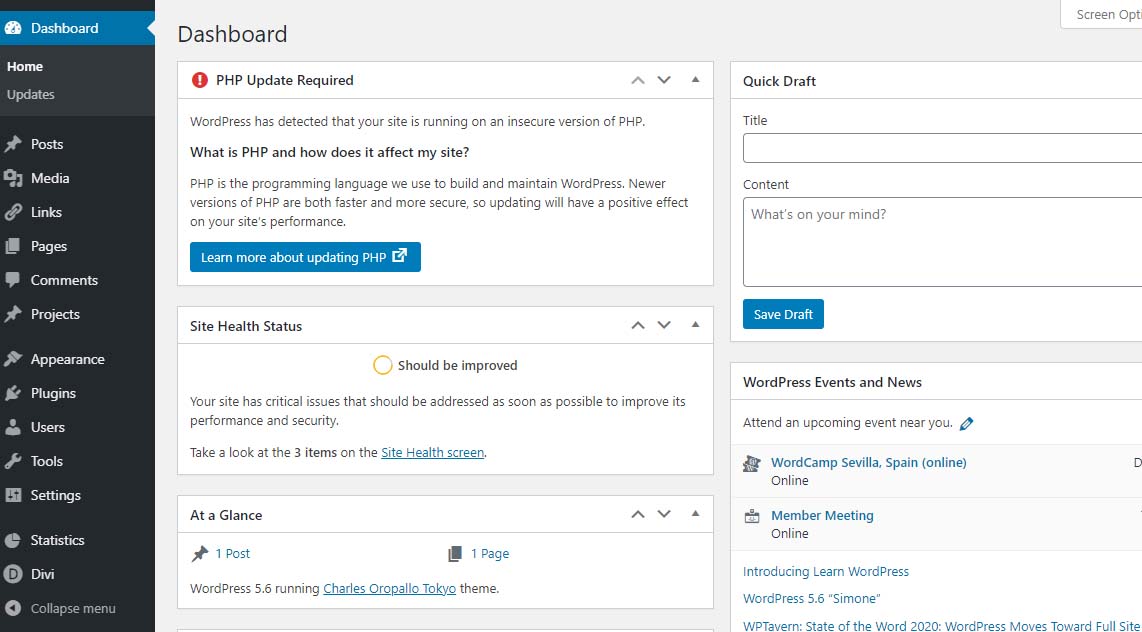
PHP versions older than PHP 7.2 now trigger the red circle with an exclamation point PHP notification that administrative users see in the WordPress dashboard.
 PHP update required notification
PHP update required notification
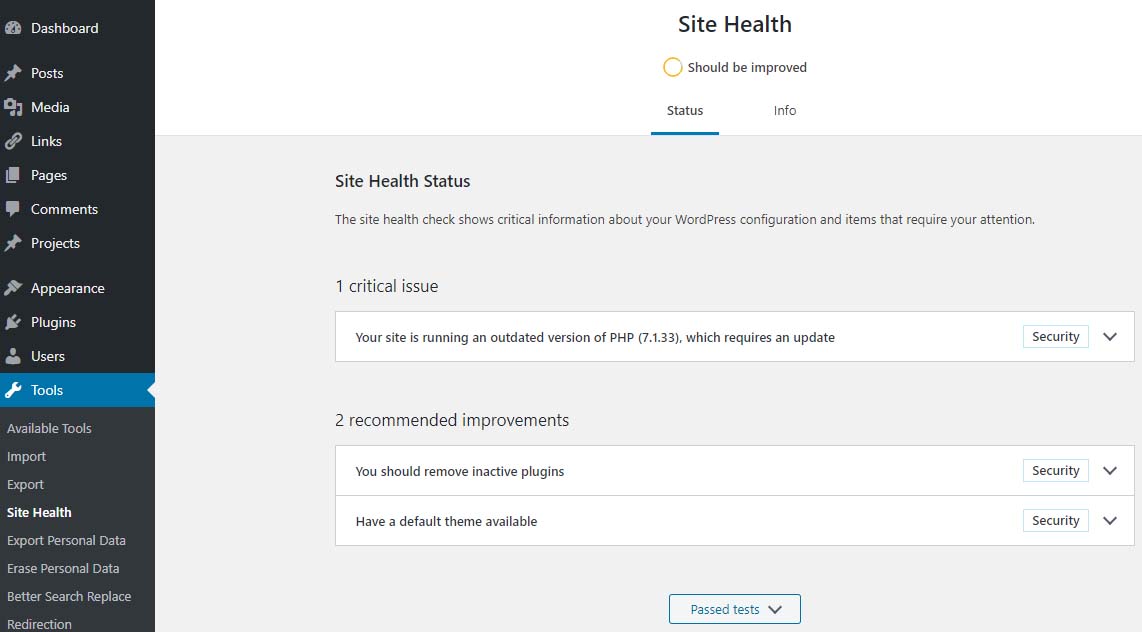
Site Health Status – Should be improvedBear in mind that WordPress only issues a warning about 7.1 and lower. The red notice in the dashboard is not shown for higher versions. Navigating to Tools > Site Health yields more details about site health.
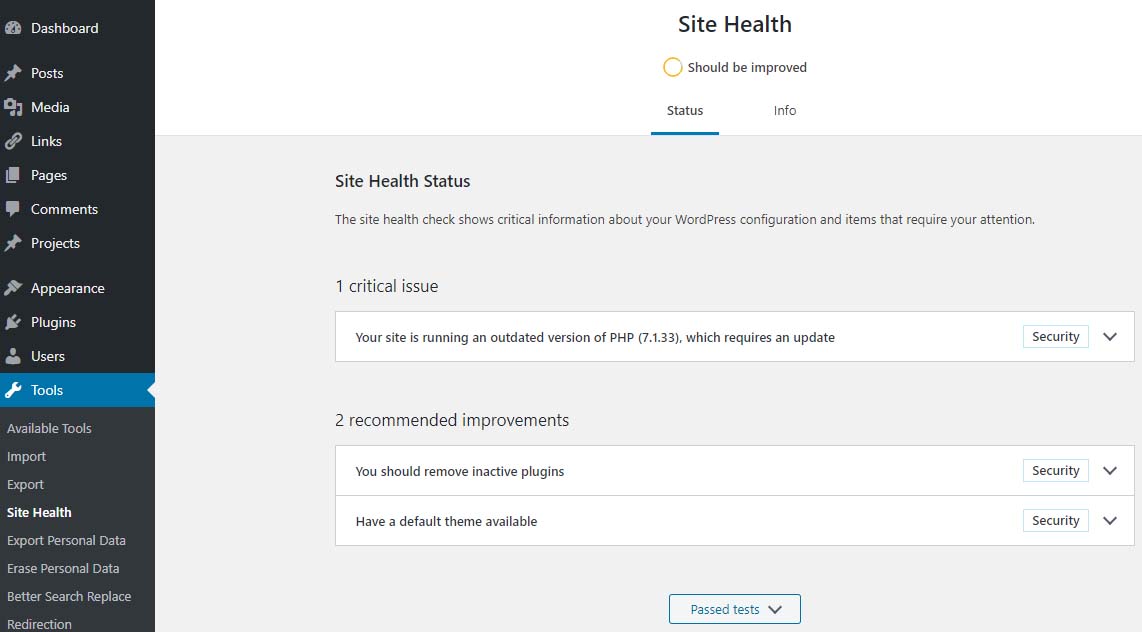
 Site Health – Should be Improved
Site Health – Should be Improved
Site Health Status – 1 critical issue – running outdated version of PHP 7.1 requires an updatePHP 7.2 just went to end of life November 30, 2020 – hence the red PHP update required notice that shows in the dashboard for anything older than 7.2 doesn’t show if you are running PHP 7.2 and above.
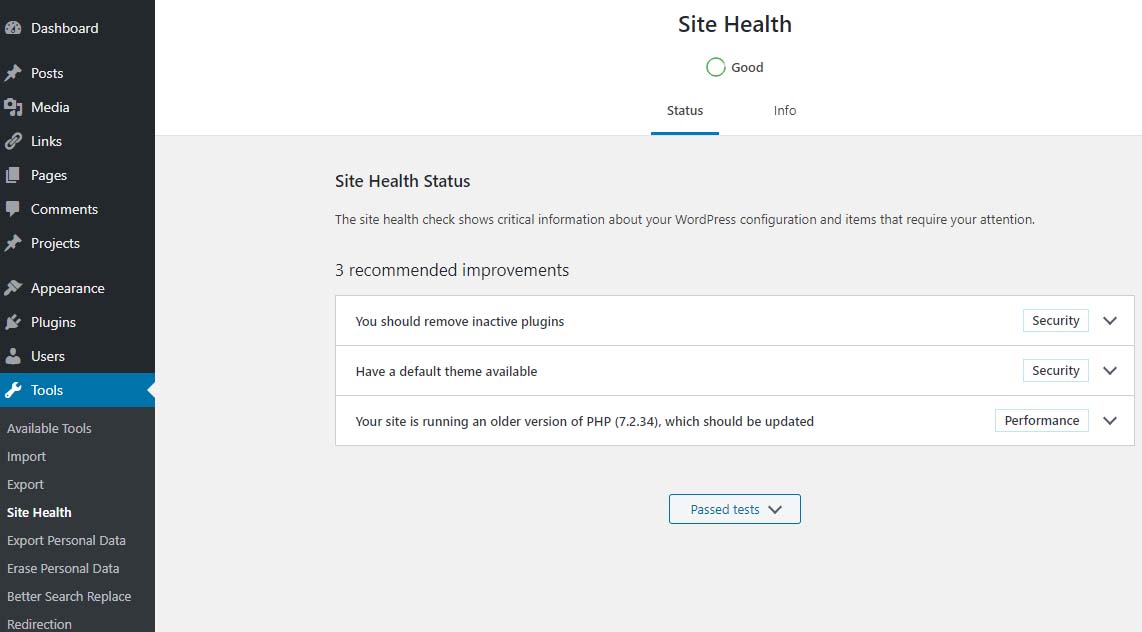
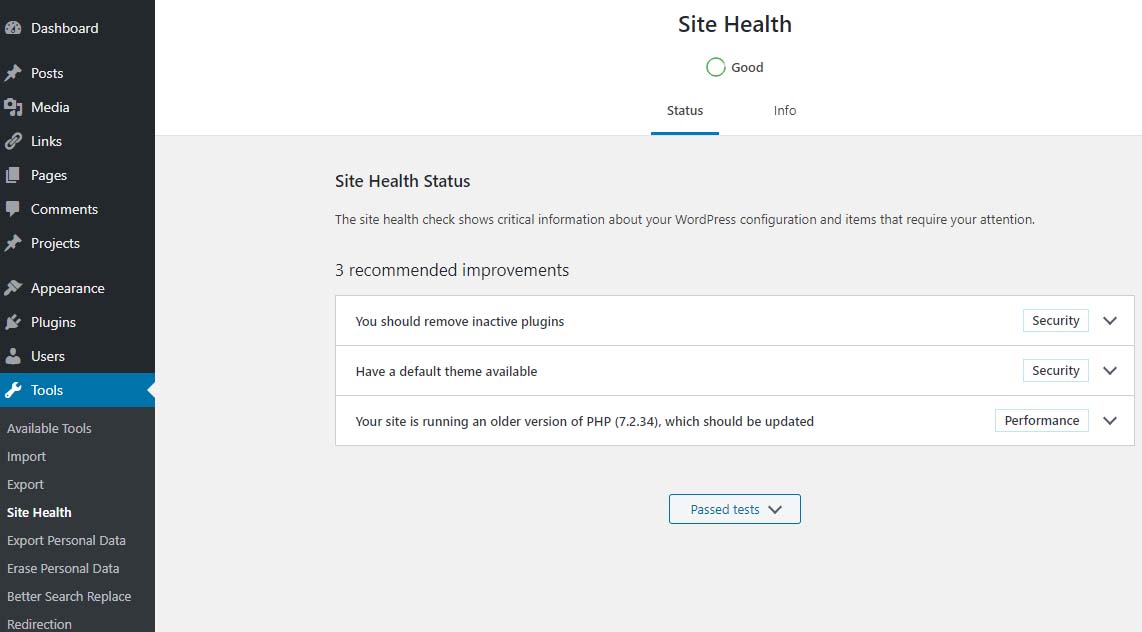
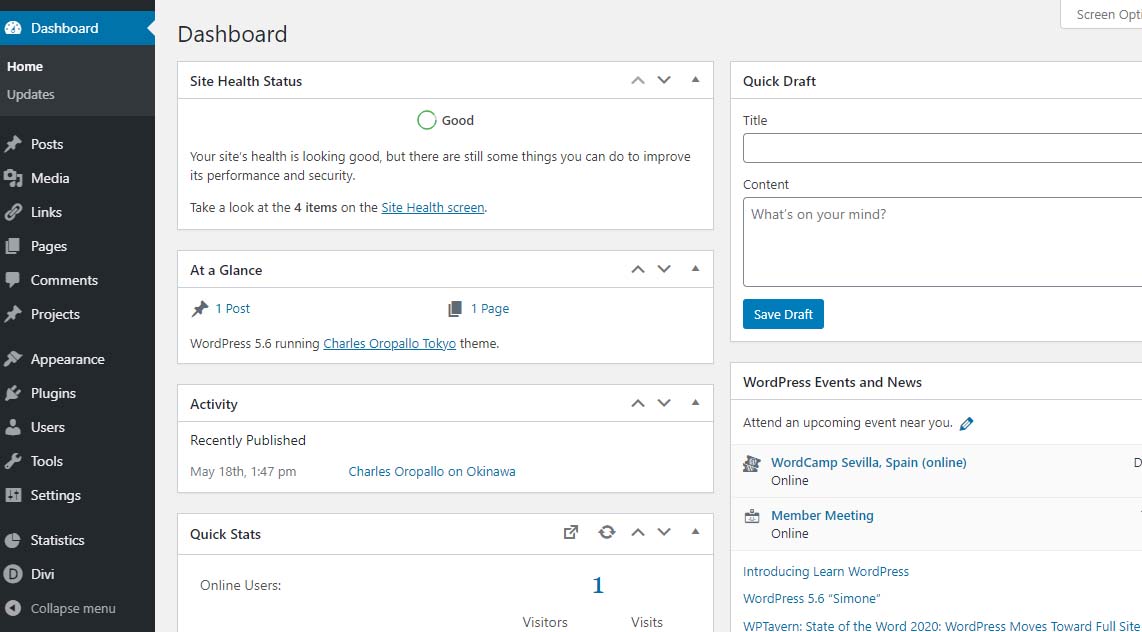
 Site Health Status – Good
Site Health Status – Good
PHP 7.2 which should be updatedIf you are running PHP 7.3 (or newer) you will not get the red notice described above. However, in the site health you will see an indication stating “Your site is running an older version of PHP (7.3.x) which worries many when they see it.
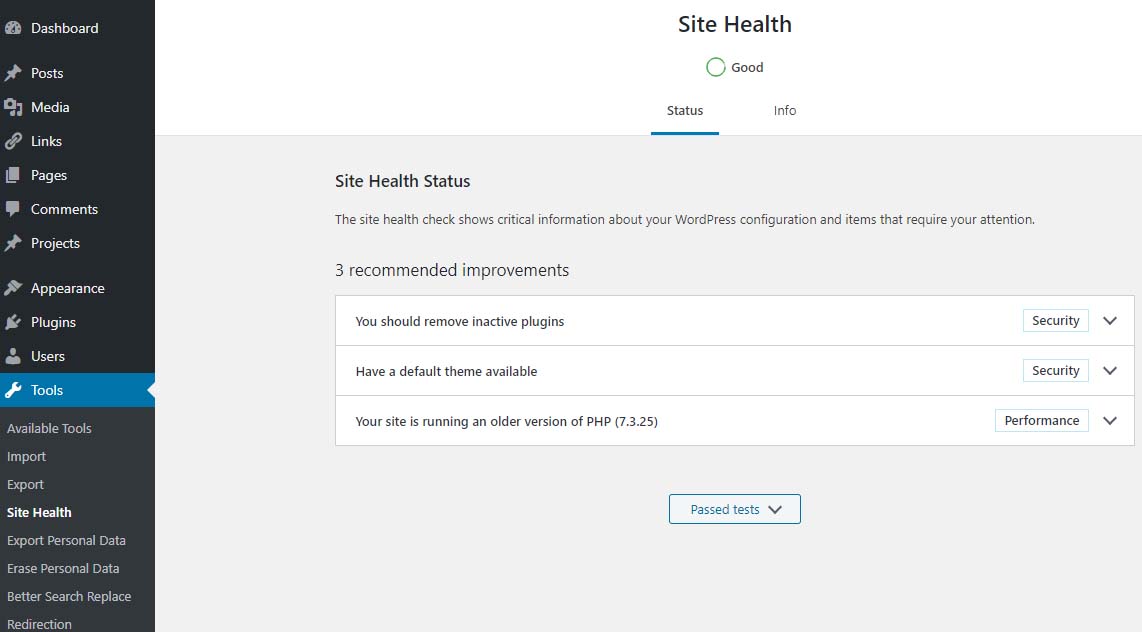
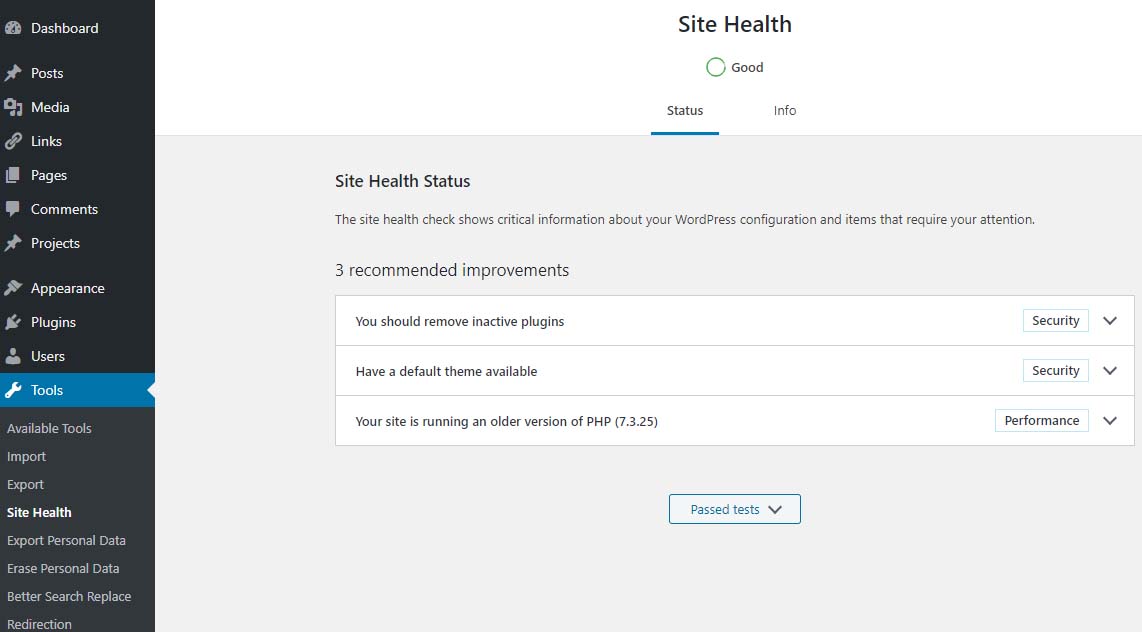
 Site Health – Good
Site Health – Good
Site Health Status – 1 recommended improvement – running an older version of PHP – PHP 7.3.25The fact is that PHP 7.3 will be receiving security updates until December 6, 2021. Given that, there is plenty of time to get ready for PHP 7.4.
 Site Health Status – Good
Site Health Status – Good
PHP 7.2 and aboveThe plan at CharlesWorks is to make PHP 7.4 available in the upcoming months. When that happens, you will notice that each of the PHP 7.x versions you see in the DirectAdmin interface will be bumped up by one version. So you will always still be able to go back to 7.3 if needed.
PHP 8.0 was released on November 26, 2020 with an expected security support date of October 26, 2023. There appears to be more incompatibility between it and PHP 7. CharlesWorks would not expect to roll this version out until nearer the end of 2021. Let’s give the world a chance to find all of the bugs for us.










 WordPress powers over 40% of all websites on the internet. That popularity makes it a prime target for hackers. Every day, thousands of WordPress sites get compromised because owners make simple security mistakes.
WordPress powers over 40% of all websites on the internet. That popularity makes it a prime target for hackers. Every day, thousands of WordPress sites get compromised because owners make simple security mistakes. SimplePractice is a trusted all-in-one platform designed to make life easier for mental health professionals and other wellness practitioners. See
SimplePractice is a trusted all-in-one platform designed to make life easier for mental health professionals and other wellness practitioners. See 











 European Union General Data Protection Regulation Compliant
European Union General Data Protection Regulation Compliant